Привет! В этом посте вы узнаете все что не знали об адаптивном дизайне. Расскажу о разнице такого дизайна по сравнению с отзывчивым, на примерах покажу что и как должно называться.
Был тут один холивар в дизайнерском сообществе относительно недавно, но вебмастера и блоггеры очевидно его пропустили — своих дел хватает.
Суть спора была спровоцирована появлением в сети сайта liquidapsive.com, имеющего «переключатели» чтобы вы могли сравнить и оценить разницу между: адаптивным, резиновым, отзывчивым и статичным дизайнами сайта.
Можете поиграться с сайтом по ссылке выше, он до сих пор работает.
Сайт затронул важную проблему — нестыковки веб-терминологии и не понимание принципиальных моментов веб-разработки многими веб-разработчиками.
То есть названий и терминов много, употребляются они как попало и порой бессовестно. А как говорили умные люди, для того чтобы разбираться в сути вещей, прежде всего нужно определить для них точные понятия, употреблять которые следует в точном соответствии с тем, что нужно сказать.
Ну давайте разбираться. Я попытаюсь разобраться сам (очевидно потому что не являюсь дизайнером-профессионалом), а также доступным языком буду объяснять разницу в типах макетов и подходов к веб-разработке.
Какие бывают типы HTML-макетов сайтов?
Для начала небольшая ремарка. В этой конкретной статье, HTML-макетами мы будем называть готовые сверстанные HTML-страницы, а не PSD-макеты.
Я рассмотрю фиксированные, резиновые, адаптивные, отзывчивые и смешанные HTML-макеты. В конце подведу итог.
Фиксированные макеты (static, fixed)
px
Фиксированный или статичный HTML-макет — такой макет сайта, у которого ширина контента страницы является строго зафиксированной в пикселях. Ширина не зависит и не меняется вслед за изменением размеров окна браузера.
В 2016 году считается, что такие макеты — пережитки прошлого. Раньше, когда веб-технологии еще не получили достаточного развития, ширина вебстраниц была продиктована разрешением популярных экранов устройств пользователей: 800х600, 1024х768, 1200х800 и так далее.
Даже сейчас можно встретить фиксированную ширину макетов сайтов, скажем, в 960 пикселей. Такой макет можно было бы использовать 10 лет назад, но сейчас…

Резиновые макеты (liquid)
%
Резиновый или тянущийся («жидкий» от англ. liquid) макет — такой макет сайта, при котором контент сайта может принимать размер любого экрана пользователя. Достигается это за счет того, что величины структурных элементов сайта выражаются не в абсолютных показателях (px), а в относительных (%). Т.е., допустим, ширина элемента в css так и прописывается: не 560px, а 50%.
И снова макеты HTML-сайтов данного типа можно назвать устаревшими. Потому что резиновые макеты учитывают только один тип устройств (ПК), а их создатели не учитывают того, как резиновый макет будет выглядеть на больших и маленьких экранах.

Адаптивные макеты (adaptive)
px + media-queries
Не путайте с адаптивным веб-дизайном, позже я объясню почему и покажу разницу.
Адаптивный макет базируется на использовании медиа запросов css (css media queries) — так контент адаптируется под разные экраны.
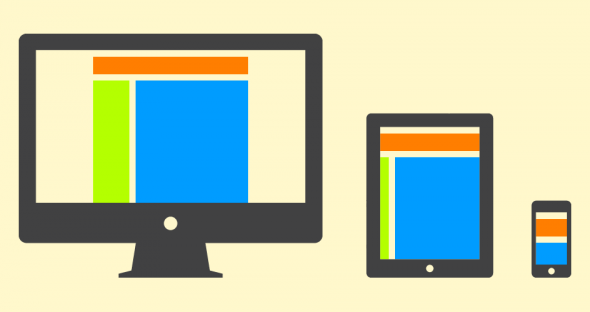
При изменении ширины экрана устройства пользователя адаптивный макет «прыгает» по контрольным точкам. Контент при этом каждый раз смещается, уменьшается или увеличивается не точь в точь под размеры экрана, а под размеры ближайших контрольных точек.
Т.е. несколько контрольных точек задают фиксированное положение и размеры контента на разных экранах.
Выглядит это так, как будто у вас есть несколько статичных, фиксированных макетов, подстроенных под несколько видов экранов.
Минус таких адаптивных макетов в том, что заранее мы не предугадаем вид контента и макета на всех устройствах. Потому что расстояния между контрольными точками могут быть большими.
Тем не менее, этот подход хорош и актуален, если критические точки обуславливаются дизайном самой страницы, а не шириной устройств наиболее часто встречающихся у посетителей сайта.

Отзывчивые макеты (responsive)
% + media-queries
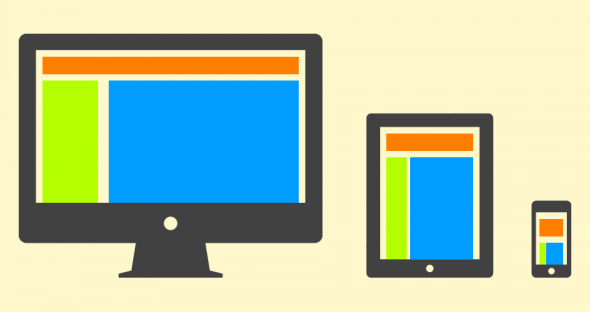
В данной классификации макетов, отзывчивые макеты идут еще дальше адаптивных: используют «резину» вместо статики — «%» вместо «px».
Т.е. мы также расставляем контрольные точки при помощи медиа-запросов, но приспособление контента к этим контрольным точкам идет в относительном выражении (процентах), а не абсолютном (пикселях).
Таким образом, некогда «прыгающие» резиновые и адаптивные страницы больше так не делают. Отзывчивый макет плавно изменяется между контрольными точками.

Смешанные макеты (adaptive + responsive)
px + % + media-queries
Кропотливые перфекционисты идут еще дальше и проверяют отображение макета на экранах устройств по всем контрольным точкам.
Число контрольных точек увеличивается, для задания величины элементов используются то пиксели, то проценты — по необходимости.
Так получается нечто среднее между адаптивным и отзывчивым макетом, но еще более приближенное к качественному отображению на экранах всех пользователей, с любыми устройствами.
Иногда такой подход используется для адаптации и оптимизации существующего макета под мобильные устройства. В этом случае его называют «mobile last».
Итог
Итак, теперь у вас есть минимальное представление о макетах сайтов. Но макет это не дизайн. Макет это макет. А дизайн это комплексное понятие, помимо всего прочего включающее и подход к веб-разработке, и методологию, и решение проблем пользовательского взаимодействия с сайтом на различных устройствах.
Вот о веб дизайне и поговорим. Сначала об отзывчивом, потом о «mobile first» и концепции постепенного улучшения, потом об адаптивном веб-дизайне.
Ну и в самом конце отвечу на некоторые вопросы об адаптивных макетах сайтов.
Что такое отзывчивый веб дизайн сайта?
% + media-queries + %-media
Название «отзывчивый веб дизайн» взято по примеру «отзывчивой архитектуры». Отзывчивая архитектура — исследования и практика, предполагающие адаптацию формы и цвета строения под состояние окружающей среды.
И в 2011 году была издана книга, содержащая в себе систематизированные приемы адаптации контента, решение проблем старых браузеров и устаревших устройств.
Книга была своевременной — то что нужно во времена большого количества различных устройств, браузеров.
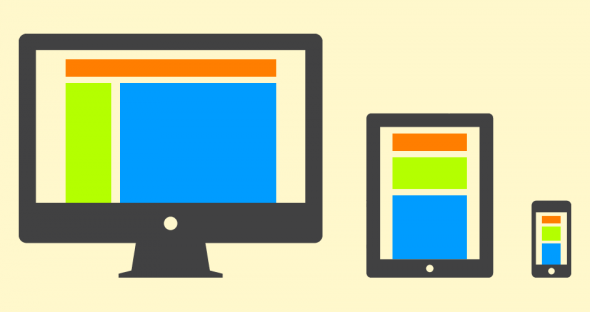
Основа отзывчивого веб дизайна — резиновые макеты + медиа запросы + резиновые элементы медиа (видео и картинки). Т.е. отзывчивый макет плюс отзывчивый медиа контент, но — только средствами HTML+CSS. Почему?
Потому что «чистый HTML работает везде».
Теперь кратко о концепциях «сначала мобильные» и «прогрессивное улучшение».
Что такое постепенное улучшение и «mobile first»?
Прогрессивное улучшение — стратегия разработки веб-сайтов, основанная на общедоступности контента на самом низком уровне (html). Более высокие уровни (css, javascript) — лишь дополнения, улучшающие жизнь разработчиков.
Суть в том, что при разработке мы ориентируемся не на современные браузеры, урезая возможности по отображению контента для старых. Наоборот — мы делаем контент доступным для как можно большего числа браузеров и устройств, в том числе устаревших.
«Mobile First» идет еще дальше. Это стратегия, предполагающая такое построение планирования и процессов дизайна, при котором процесс веб-разработки ведется от самой маленькой мобильной версии до стационарных ПК, приставок, телевизоров.
Теперь у вас в голове отзывчивый дизайн, концепции «сначала мобильные» и методологию постепенного улучшения — самое время перейти к адаптивному веб дизайну.
Что такое адаптивный веб дизайн сайта?
% + media-queries + %-media + JavaScript + magic
Адаптивный дизайн сайта это не просто CSS и HTML.
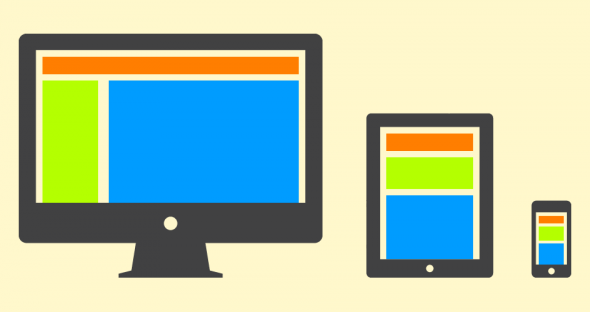
Это стратегия веб-разработки, которая включает лучшие практики из концепций «мобайл фёст» и «прогрессивное улучшение»; это адаптация макета при помощи техники отзывчивого дизайна, дополненная новыми веб-технологиями.
Т.е. адаптивный дизайн это все лучшее что есть — в одном подходе.
Адаптивный дизайн использует чистый HTML как базу для сайта. А дальнейшие улучшения и отзывчивость макета строятся за счет CSS+JS.
Допустим у нас есть некая функция, которая работает для современного браузера. Тогда мы можем ее использовать повсеместно только в том случае, если она имеет доступность и обратную совместимость на других устройствах, напрямую ее не поддерживающих. Пример — идентичное меню (либо функциональная совместимость) на десктопе и тач-браузерах планшетов.
Поэтому не путайте:
- Отзывчивый веб-дизайн это просто отзывчивый резиновый макет шаблона сайта;
- Адаптивный веб-дизайн это резиновый макет, прогрессивное улучшение и обратная совместимость функциональности.

Так что давайте делать сайты так, чтобы они сохраняли свою полезность и удобство на любом размере экрана.
Часто задаваемые вопросы
Адаптивный дизайн-макет или мобильная версия сайта?
Еще одна холиварная тема. С момента подобной постановки вопроса широкое распространение получили мобильные приложения и все усложнилось еще больше.
Давайте начистоту, если у вас востребованный сервис, которым регулярно пользуются люди — делайте мобильное приложение.
Если у вас форум, сообщество — делайте мобильную версию.
Если у вас информационный сайт, блог, контент-проект — используйте адаптивные макеты.
По существу, в 2016 году мы можем полностью отказаться от мобильных версий сайтов на отдельных поддоменах.
Под какие разрешения экранов делается адаптивность сайта?
Для ответа на этот вопрос, обратимся к бутстрапу:
- Большие дисплеи → 1200 пикселей и больше;
- Стандартная ширина → 980 пикселей и выше (до 1200 пикселей);
- Портретная ориентация планшетов → 768 пикселей;
- Смартфоны/планшеты → 767 пикселей;
- Телефоны → 480 пикселей и меньше.
У российских разработчиков встречается также еще один вариант расположения контрольных точек для адаптивной верстки макета:
- 1600 пикселей — для десктопов;
- 1280 пикселей — для десктопов, планшетов и ноутбуков;
- 1024 пикселя — для планшетов и ноутбуков;
- 800 пикселей — для смартфонов;
- 320/480 пикселей — для телефонов и смартфонов.
По факту, когда много занимаешься веб-разработкой версткой, меньше обращаешься к размеченным сеткам и используешь под каждый макет свою сетку. Руками, медленно меняешь разрешение браузера и смотришь как лучше расставить ключевые точки.
Напоследок, нашел для вас подборку разрешений наиболее популярных устройств.
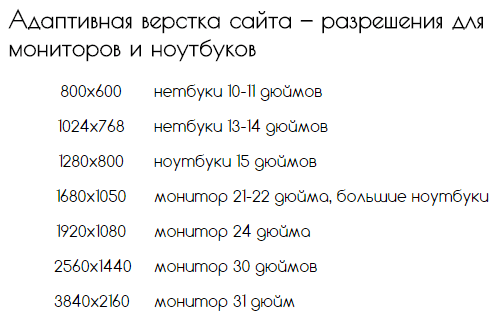
Адаптивный макет — разрешения стационарных ПК и ноутбуков:

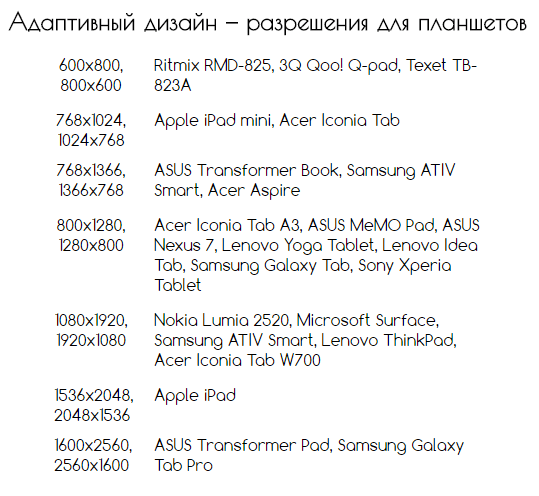
Адаптивный дизайн — разрешения планшетов:

Адаптивная верстка — разрешения смартфонов:

Cетка для адаптивного дизайна (макета) сайта
Ну тут несложно, достаточно иметь представление о существующих фреймворках и сетках:
- Сравнение 50 фреймворков — есть критерий отзывчивости, указана поддержка браузеров;
- Сравнение 30 сеток для сайта в виде подробной таблицы;
- Подробное сравнение Бутстрапа 2, 3, 4 и Фаундейшн 6.
Я сам пользовался Bootstrap 3, Pure и Foundation 4/6. Остался доволен каждым.
Есть еще интересные сетки: Skeleton, Ink, UI Kit, Semantic UI, Kube. Считаю что сетку нужно подбирать в зависимости от проекта и потребностей.
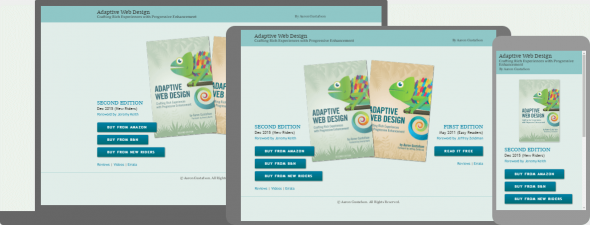
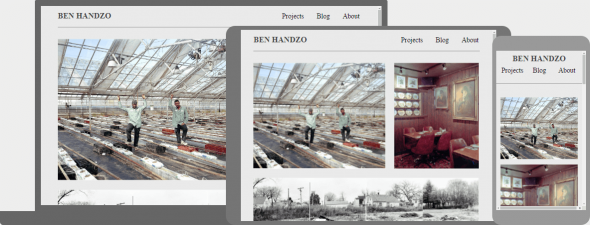
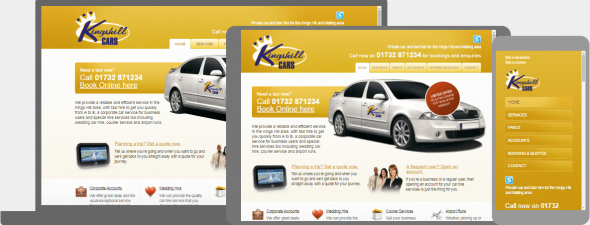
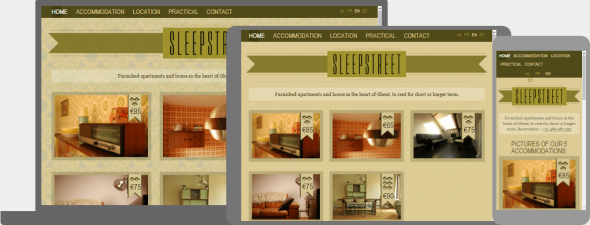
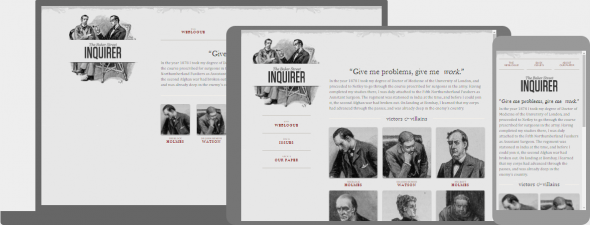
Адаптивный дизайн — примеры макетов сайтов
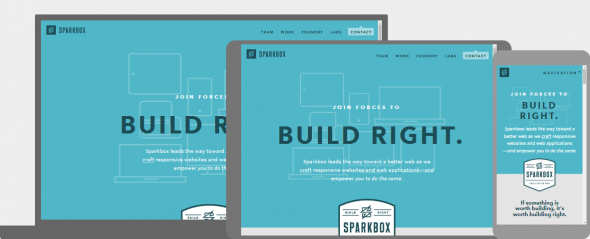
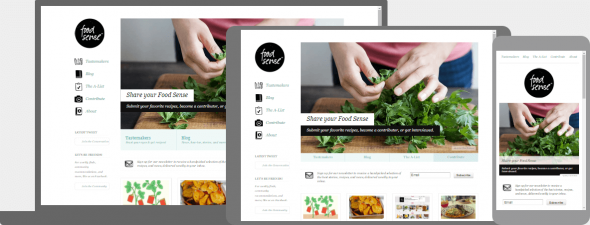
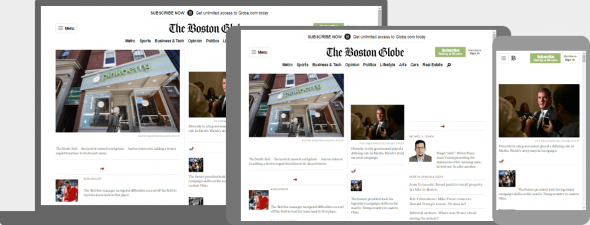
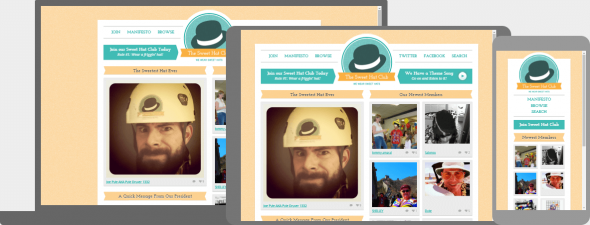
Примеры адаптивных и отзывчивых макетов сайтов со ссылками и превью-картинками.
Seminal Responsive Web Design Example

Инструмент, при помощи которого я делал сразу 3 снимка: Google Design — Resizer

На этом все.