 Сегодня в Интернете существуют миллионы сайтов, которые активно конкурируют между собой в поисковой выдаче и в завоевании аудитории. Пользователям Интернета постоянно нужна всё новая информация и новые услуги, однако при таком большом предложении, они вправе выбирать те сайты, которые вызывают уважение и интерес. В этом посте мы, авторы блога BlogWork.RU поделимся с вами советами о том, как правильно оформить свой проект, чтобы он выигрышно смотрелся на фоне аналогичных ресурсов.
Сегодня в Интернете существуют миллионы сайтов, которые активно конкурируют между собой в поисковой выдаче и в завоевании аудитории. Пользователям Интернета постоянно нужна всё новая информация и новые услуги, однако при таком большом предложении, они вправе выбирать те сайты, которые вызывают уважение и интерес. В этом посте мы, авторы блога BlogWork.RU поделимся с вами советами о том, как правильно оформить свой проект, чтобы он выигрышно смотрелся на фоне аналогичных ресурсов.
Что входит в понятие «оформление сайта» в нашем понимании:
- Подбор цветовой гаммы для сайта;
- Формирование расположения текста, рисунков и видео материалов на страницах;
- Расположение информационных блоков (рекламы, комментариев, похожих статей и т.д.)
- Подбор шрифта (стиля и размера);
- Оформление элементов дизайна таким образом, чтобы было удобно посетителю.
Почему ещё важно ПРАВИЛЬНО оформить сайт?
Кроме визуального наслаждения, которое должен приносить сайт, он естественно просто обязан быть удобным, этот фактор будет решающим при возвращении посетителя на сайт, при формировании мнения о ресурсе, и самое главное – при анализе поисковых систем Яндекс и Google, а соответственно и при ранжировании в выдаче. Давайте разберемся, как так получается!

Во всём виноваты, поведенческие факторы. Постоянные читатели знают уже, что это такое, так как мы писали об этом целую статью, но на этот раз давайте остановимся на тех моментах, которые касаются оформления и дизайна сайта.
Если на сайте
- Правильно подана информация;
- Выделены главные элементы статьи;
- Есть дополнительные тематические ссылки;
- Цвета не «выедают» глаз;
- Явно выражены основные достоинства сайта.
То:
- Человек дольше пробудет на странице;
- Просмотрит дополнительные страницы;
- Зарегистрируется;
- Оставит комментарий;
- Добавит сайт в закладки или социальные сети;
- Вернется на сайт ещё раз.
Следовательно:
- Сайт будет лучше ранжироваться в поисковой выдаче;
- Поисковые системы будут уважать проект;
- Ресурс получит ещё больше целевой аудитории.
Теперь мы уверены, что за оформление сайта, вы возьметесь активнее, но а мы вам в этом с удовольствием поможем.
Как оформить сайт правильно?
Чтобы хоть как-то структурировать наши советы, мы разобьём их на страницы и главные элементы.
Цветовая гамма сайта
Создавая дизайн сайта, или дорабатывая его элементы, вы обязаны просто помнить о простом правиле: «На сайте должно быть не более 5-ти цветовых оттенков». Выбирать эти оттенки тоже нужно уметь, так как далеко не все цвета сочетаются. Помочь с этим могут специализированные сайты. Мне, например, очень по душе www.colourlovers.com – тут можно с легостью подобрать желаемую цветовую гамму с точными номерами цветов, а главное — посмотреть как они сочетаются. После чего, старайтесь во всех элементах использовать только эти цвета и оттенки.

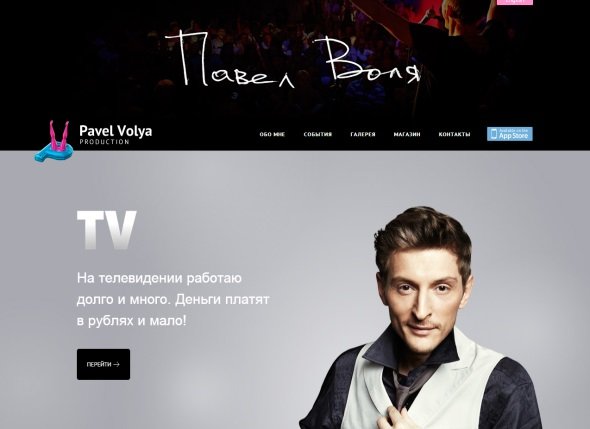
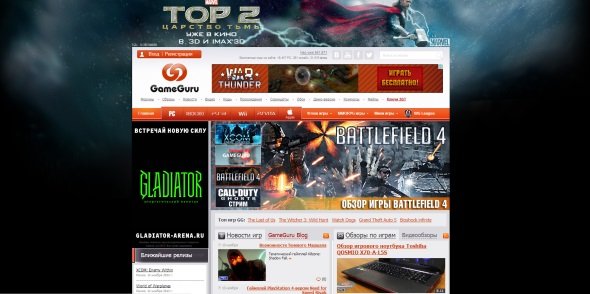
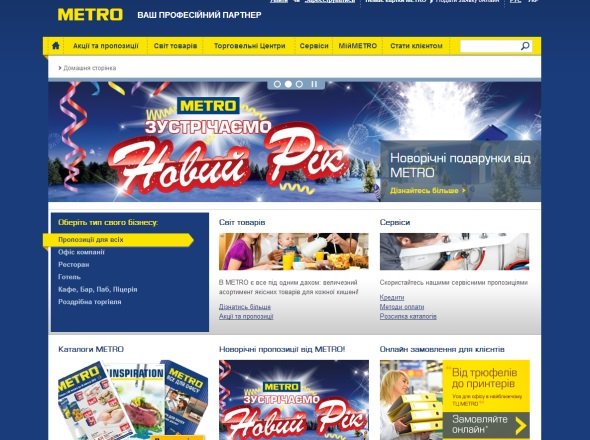
Оформление главной страницы сайта
Главная страница сайт – это лицо сайта, оно должно быть безукоризненным, так как именно по нему можно оценить качество ресурса, объем проделанной работы, полезность, тематичность и его целостность. Вне зависимости от ниши сайта, главная страница должна иметь ссылки на все основные страницы сайта: разделы, статьи, важные информационные страницы (способ оплаты и доставки, например). Другими словами, чтобы человек, зайдя на главную страницу, понял по каким ссылкам нужно переходить, чтобы найти нужную информацию.
Главная страница не должна быть перегружена текстом, основу должны составлять ссылки. Дабы разбавить текстовую массу используйте тематические картинки и иконки.
Если сайт небольшой (например, «Сайт-Визитка»), где нет особо страниц, а значит и ссылок, то на главной должен быть написан структурированный текст с тематическими картинками для наглядности.
Если проект представляет собой Интернет-журнал или каталог, то на главной должны быть выведены, последние и самые интересные посты из каждой категории, оформленные вместе с миниатюрами ( их можно взять из постов).
Коммерческий сайт на главной странице должен содержать перечень всех возможных услуг и поля для оформления заказа. Кроме того, на нём должно присутствовать портфолио, причем примеры из него, также должны быть выведены на главную. Если есть отзывы, то это просто замечательно, лучшие из них, также же отправляем на «лицевую страницу» проекта.
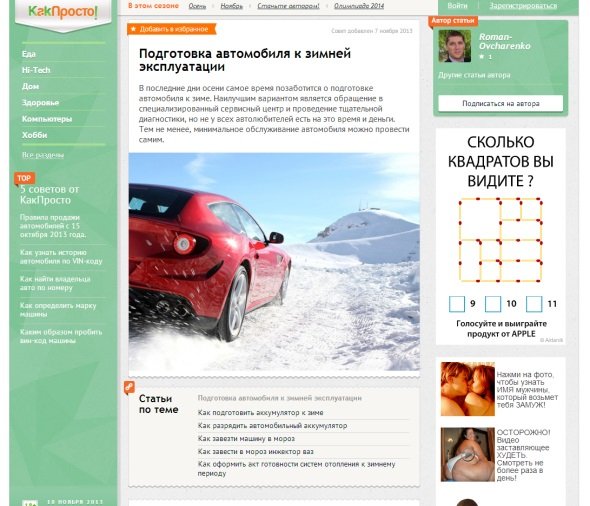
Оформление внутренней страницы сайта
Внутренние страницы сайта являются, как правило, целевыми, то есть на них оформляют заказы, кликают по рекламе или переходят на партнёрки. В общем, ими заниматься в ваших же интересах, ведь чем правильно оформлена страница, тем выше будет доход.
- На самом видном месте (в центре странице) должен находиться тот контент, за которым пришел человек (статья, видео ролик, фотографии и описание товара и т.п.).
- На втором месте по важности должна находиться реклама (дабы по ней кликали), либо же кнопка или форма для оформления заказа. Это нужно сделать для того, чтобы клиент просто так не ушел от вас. Возможно, это несколько назойливо, однако если знать меру (дозировать рекламу и не делать форму/кнопку большой), то всё будет отлично. Такие элементы помещают обычно после статьи или с правой или левой стороны, как можно выше.
- На третьем месте по важности будет находиться навигация по сайту: меню, похожие товары/статьи и другие интересные и полезные ссылки. Этими ссылками мы забиваем остальное пустое место, но опять же, не перебарщиваем, дабы сайт «дышал».
Особое внимание следует уделить комментариям и отзывам о товаре/статье. Сегодня современный человек уже научен, что кроме материала поданного автором, следует ещё читать отзывы/комментарии других людей, это полезно и зачастую даже интереснее чем основной материал. Поэтому продумайте дизайн комментариев таким образом, чтобы он был лаконичным, красивым и легко читаемым.
Отдельное место занимает оформление текста. Несмотря на его содержание, он должен визуально легко читаться, с первого взгляда должна быть сразу понятна суть, структура, важные фразы и наглядные примеры. Даже и не думайте о сплошных «простынях» текста, где нет даже элементарных абзацев. Для того чтобы текст смотрелся интересно — стоит использовать максимум возможных выделений в нём (но без фанатизма): жирный, курсив, маркеры, цитаты и т.п. Кроме того, не идите на поводу у непрофессиональных SEO-оптимизаторов, которые твердят, что нужно выделять ключевые слова в тексте – это глупость, за которую поисковые системы серьезно наказывают (фильтром, а иногда даже баном). Также можно использовать заголовки, они визуально структурируют статью для пользователей, это в принципе нравится поисковым системам, но если вы не разбираетесь в заголовках, то лучше их вообще не использовать.
Особенно важно научиться оформлять статьи блогерам и владельцам информационных сайтов, где главное на сайте – это тексты, качество и читабельность которых является главным.

Оформление «шапки» сайта и «подвала»
Помните поговорку: «Встречают по одежке, а провожают – по уму!». Причём одеждой у нас выступает именно «шапка» сайта или говоря русским языком – верхняя его часть. Шапка должна задавать тематику сайта. От того насколько она профессионально нарисована, и будет зависеть мнение о профессионализме авторов. Если у вас нет навыков, то рекомендуем шапку сделать как можно меньше, оставив на том месте лишь логотип и меню, такой минимализм не создаст ненужного впечатления и гостю придется оценивать проект по его наполнению.
Многие забывают о «подвале» сайта, то есть нижней части, а зря! Дело в том, что большинство посетителей, дочитывая статью до конца, невольно прокручивают страницу до самого низа, в надежде увидеть другие полезные моменты или просто оценить сайт. Поэтому мы рекомендуем поместить в футер (подвал), тематические и полезные ссылки, которые, скорее всего, пригодятся пользователю. Если сайт коммерческого плана, то лучше всего в футер расположить портфолио выполненных работ или отзывы клиентов. Кроме того, не забудьте указать год основания проекта, чем больше возраст – тем больше доверия и серьезнее отношение к нему.
Между шапкой и подвалам есть связь – это фон, поэтому ему тоже следует уделить внимание. В принципе, он решает, какое настроение задать сайту (веселое, серьезное, нейтральное и т.п.). В развлекательных тематиках фон должен быть ярким и запоминающимся, например с левой и правой стороны от основного контента, на фоне можно разместить двух героев (зло и добро). Очень хорошо работают фоны, которые уже имеют в себе какой-то смысл (их хочется разглядывать и изучать). Ещё фоны можно менять, в каждом разделе устанавливая свой, дабы указать на тематичность.

Оформление боковой колонки (сайд-бара) сайта
Если речь идёт о странице, откуда пользователь либо уйдёт сайта вообще, либо сделает заказ, то лучше убрать боковые колонки вообще, чтобы не отвлекать посторонним текстом, ссылками и рисунками. Боковая колонка в принципе не нужна и на главной странице.
Если нет возможности указать, на каких страницах будет боковая колонка, а на каких нет, то делайте следующим образом: если сайт ваш большой (содержит огромное количество полезной и тематической информации), то делайте две узкие колонки. Если проект достаточно узок или наоборот — слишком обширен (обще тематические Интернет-журналы, например), то тогда используйте одну колонку (шириной 300 или 240 пикселей, чтобы поместились основные типы рекламы и стандартных баннеров).
Старайтесь сайд-бар делать максимально незаметным, чтобы в нём не было ярких баннеров, пёстрых элементов дизайна и бесчисленное количество картинок. Это работает лишь в том случае, если вы хотите заставить посетителя порассматривать весь проект, а не конкретную статью. Однако следует ещё понимать, что в 90% случаев пользователи очень ленивы и они, прежде всего, хотят получить информацию за которой пришли, а уже потом готовы читать нечто схожее, если даже оно полезное.
Не забывайте об отступах, чтобы основной контнет не сливался с боковой колонкой. Сегодня красиво смотрятся плавающие сайд-бары, то есть вы прокручиваете страницу, а колонка с левой или правой стороны остается не подвижной. Это следует использовать в тех случаях, когда нужно целенаправленно сосредоточить пользователя на рекламе или на свои иные страницы.
В своей статье мы часто упоминали о норме: советовали не перебарщивать, так вот найти эту норму получится при помощи личных навыков, проб и ошибок, поэтому не бойтесь экспериментировать с оформлением сайта и анализировать полученный результат.

Вот и все наши советы по поводу оформления сайта. Мы согласны с тем, что они во многом расплывчаты, однако нужно понимать, что для каждой ниши есть свои нюансы по поводу оформления, а мы ведь в свою очередь не можем рассмотреть все возможные тематики сайтов. Поэтому, если хотите больше конкретики, задавайте вопросы в комментариях и описывайте свой ресурс, а мы дадим личные рекомендации по конкретным ресурсам.


ещё бы не плохо было чтоб на сайте присутствовала максимальная ассинхронность (передача данных без перезагрузки страниц, например, её очень много вконтакте (открытие и листание фоток, видео, коменты и тд.)