Карта сайта — это одна или несколько страниц, которые содержат ссылки на все разделы сайта. Карта сайта нужна для того, чтобы поисковикам было проще добраться до всех страниц ресурса. Кроме того, если создать карту сайта достаточно удобной, отражающей разделы и структуру ресурса, то ей будут пользоваться и живые посетители.
 В этой статье пойдет речь о карте в виде HTML-страницы. Это полезный СЕО-инструмент, дающий нам возможность полностью загонять в индекс даже очень большие сайты. Особенно важна карта сайта для заработка на сателлитах, продающих ссылки. Благодаря ей можно значительно увеличить количество страниц третьего уровня вложенности, а значит увеличить свой заработок в автоматических биржах ссылок.
В этой статье пойдет речь о карте в виде HTML-страницы. Это полезный СЕО-инструмент, дающий нам возможность полностью загонять в индекс даже очень большие сайты. Особенно важна карта сайта для заработка на сателлитах, продающих ссылки. Благодаря ей можно значительно увеличить количество страниц третьего уровня вложенности, а значит увеличить свой заработок в автоматических биржах ссылок.
Существуют разные способы создания карты сайта. Так, карта сайта для WordPress генерируется обычно специальными плагинами. Например, на этом блоге используется Dagon Sitemap Generator. Как выглядит результат его работы можно увидеть тут.
Посмотрели? Теперь давайте разберем, как сделать такое на своем сайте.
Как создать карту сайта для WordPress
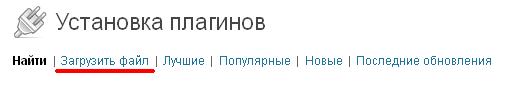
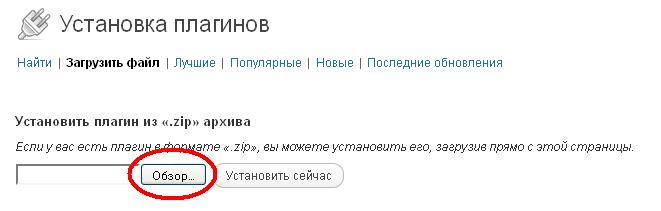
Для начала нужно скачать архив с плагином, лучше всего это сделать на официальном сайте разработчиков. После заходим в админку своего сайта на WordPress, переходим по ссылке «Добавить плагин» в левом меню и загружаем архив на сайт.


Далее переходим по ссылке «Активировать плагин».
Теперь в левом меню в разделе «Настройки» нажимаем ссылку «DDSitemapGen», после чего попадаем на страницу с настройками плагина. Тем, у кого проблемы с английским, лучше сразу выбрать русский язык. Прокрутите страницу вниз и нажмите кнопку «Update Options». После обновите страницу, чтобы получить возможность настраивать плагин на русском языке.
Дальнейшие настройки не играют особой роли. Я обычно оставляю все по умолчанию. В качестве исключения меняю только «Метод навигации Карты Сайта» на такой: «Страница: 1 2 3 4 5».
Теперь нужно создать статичную страницу, на которой будет выводиться карта. В левом меню кликаем по ссылке «Добавить страницу». Придумываем заголовок (обычно просто «Карта сайта»), а в HTML-редактор вставляем такой код:
<!— ddsitemapgen —>
Нажимаем кнопку «Опубликовать» и наша карта сайта для WordPress готова!
Если для используемой вами CMS не существует готового решения по генерации HTML карты сайта, можно воспользоваться одним из онлайн-генераторов, например этим. Подобных сервисов существует множество, достаточно немного погуглить.
Небольшие сайты (объемом менее 50 страниц) могут прекрасно обойтись и без карты. А для крупных ресурсов желательно наличие еще и xml-карты, но об этом уже в следующей статье.
Возникли вопросы? Что-то не получается? Я всегда рад подсказать в комментариях.




