В 2014 году Яндекс запустил новую версию 2.0 сервиса Яндекс.Метрика. В обновленной метрике были применены AJAX технологии и специальная СУБД для хранения огромных массивов данных. Это позволило разработать продукт таким образом, что все отчеты и графики рассчитываются «на лету» за доли секунды.
Возможности, предоставляемые Яндекс.Метрикой
Разработчики Яндекс сделали бесплатный инструмент анализа статистических данных. На ресурсе устанавливается счетчик, который собирает статистику посещений. С помощью этого инструмента можно:
- Посмотреть подробную статистику посещаемости сайта. Есть возможность детально изучить источники трафика, возрастную категорию, устройства, с которых осуществлен заход на сайт и т.д.
- Измерить конверсию сайта (процент посетителей достигших цели).
- Настроить отчет детального анализа трафика.
- Постоянно отслеживать доступность сайта. В случае проблем с доступностью сайта приходит сообщение на почту и в виде СМС.
- Просматривать карту ссылок. На страницах сайта подсвечивается одним цветом ссылки, ведущие на одну страницу.
- Просматривать карту кликов. На сайт с помощью тепловой карты наложена статистическая информация о плотности кликов в различных областях сайта.
- Просматривать события скроллинга. Тепловая карта, где юзер пролистал область, а где задержался.
- Анализировать, как посетитель работает с формами сайта.
- Просматривать поведение пользователей сайта в вебвизоре.
В старой версии Метрики был еще один интересный инструмент – карта переходов. Этот инструмент давал понятие, на какую страницу пользователь попал и куда потом перешел. Разработчики Яндекс обещали сделать такой инструмент в текущей версии, но пока его нет.
На первый взгляд, сервис сложный и запутанный. Это отчасти так. Но хороший гибкий инструмент с большими возможностями не может быть простым.
Давайте теперь разберемся, как собрать и проанализировать статистику с помощью Метрики.
Как создать и установить счетчик?
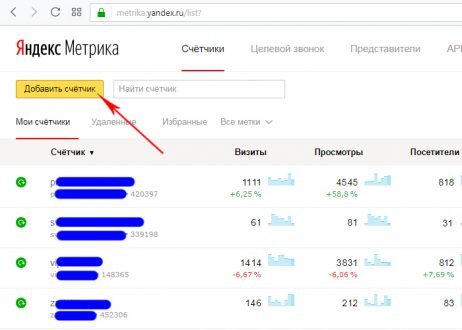
Для того чтобы отображать информацию в Метрике, необходимо собрать статистические данные с сайта. А для этого необходимо установить счетчик посетителей. Переходим на страницу Метрики https://metrika.yandex.ru и кликаем «Добавить счетчик» (Рис 1). Предполагается, что у Вас есть аккаунт в Яндексе (например, почта).

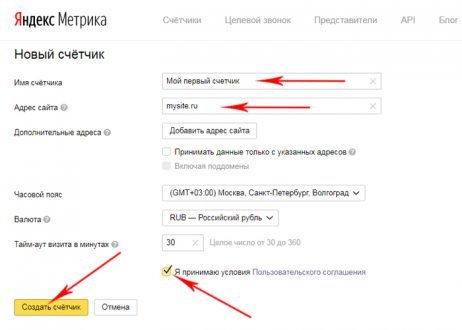
Заполняем поля своими данными. Почти каждое поле сопровождается иконкой с вопросом, нажав на которую, появляется всплывающая подсказка по данному полю. Заполнив, кликаем «Создать счетчик» (Рис 2).

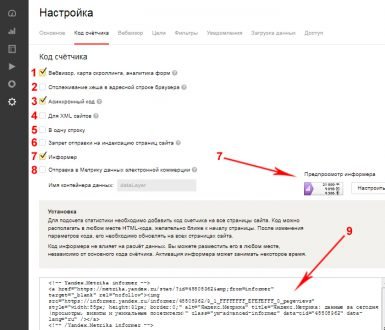
Мы создали счетчик. Далее нам предлагается его настроить. Включите или выключите необходимые опции:
- Если включить опцию, то будет накапливаться статистика для отображения данных в метрике.
- Настройка для AJAX сайтов.
- Опция, необходимая, чтобы код счетчика не оказывал влияние на время загрузки страницы.
- Поставьте галочку, если у Вас XML сайт.
- Если поставите эту галочку, то код счетчика, размещаемый на сайте, будет без форматирования, записан одной строкой.
- Этой опцией запрещается автоматическое отправление страниц с кодом счетчика на индексацию.
- Если включить данную опцию, то на сайте будет отображаться небольшая картинка размером 88 × 31 пикселей с текстом о количестве посетителей за сутки. Внешний вид информера настраивается отдельно.
- Если включить данную опцию, то будет собрана статистика Ecommerce.
После изменения настроек не забудьте кликнуть по кнопке «Сохранить». Теперь скопируйте код счетчика (9), далее мы разместим его на страницах нашего сайта (Рис 3).

Обратите внимание, что при настройке счетчика, Вы находитесь в соответствующем меню Метрики (иконка шестеренки на панели слева). В случае необходимости, Вы всегда сможете перейти на текущую страницу и перенастроить Метрику.
Способы размещения метрики на сайте:
- Воспользоваться плагином WordPress
- Вручную интегрировать код в исходник шаблона. В файл header.php, между тегами <head> и </head>. Если хотите отображать информер, то его нужно разместить в видимом месте страницы. В окне копирования счетчика указано 2 блока – informer и counter.
- Самый простой способ – вставить в виджет «Произвольный текст».
Настройка целей в Метрике
Цель – это то, зачем пришел человек на сайт, с точки зрения владельца ресурса. В данном сервисе есть инструмент, позволяющий отследить, достигают ли посетители целей. Если пользователь достиг цели, то такой визит принято называть целевым.
Отношение визитов, достигших цели, к общему числу визитов называют конверсией. Она принимает значение от 0 до 1. Чем выше конверсия, тем эффективнее работает ресурс.
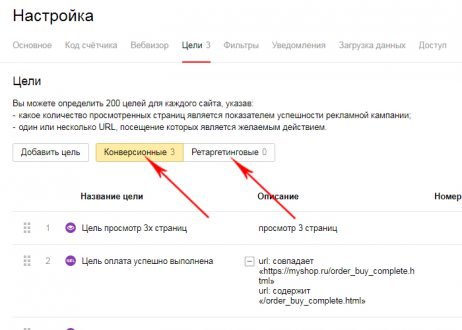
Цели в рассматриваемом ресурсе разделены на две группы: конверсионные и ретаргетинговые. Конверсионные используются для анализа статистики и конверсии, а ретаргетинговые – для тонкой настройки Яндекс.Директа (Рис 4).

Если это Интернет-магазин, то целью в Метрике может быть, например, заказ товара, или прочтение необходимого контента, например, страницы «контакты» или событие (клик по кнопке «скачать», клик по кнопке «обратный звонок») или что-то еще. В Метрике можно создать 200 целей для одного сайта.
Есть особенность, которую необходимо учесть. Если изменить цель, то вся построенная до этого статистика не измениться. Она останется для предыдущей цели.
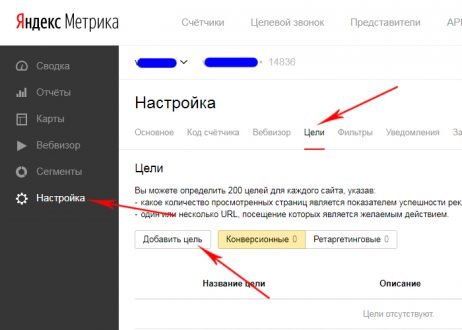
Чтобы настроить цели, перейдите в меню «Настройка», подменю «Цели» и кликните «Добавить цель» (Рис 5).

В нашем распоряжении 4 вида целей:
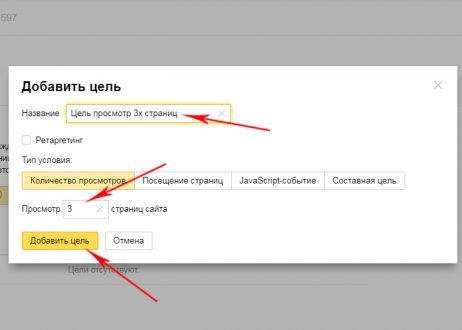
- Количество просмотров. Суть этой цели в том, что посетитель, пришедший на сайт, будет просматривать различные страницы Вашего ресурса, если они его заинтересуют. И как только посетитель просмотрит число страниц, которое Вы указали, то цель будет достигнута (Рис 6).

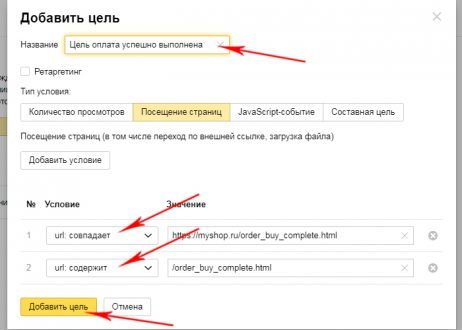
- Посещение страниц. В этой цели можно создать несколько условий (до 10). Достаточно выполнить любое, хотя бы одно условие. Условие «содержит» – все страницы, в адресе которых присутствует введенное значение. Условие «совпадает» – полное соответствие ссылки сайта и введенного значения. Условие «начинается» – можно задать начало ссылки для удовлетворения цели. Условие «регулярное выражение» – в качестве значения можно указать регулярное выражение с синтаксисом RE2. Про регулярные выражения для рассматриваемого ресурса читайте здесь (Рис 7).

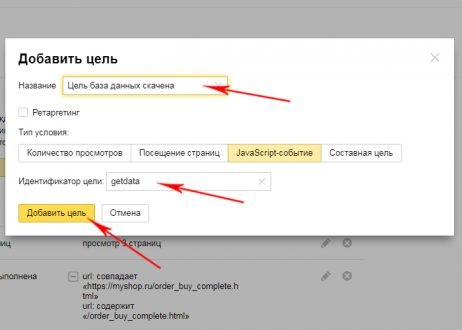
- JavaScript-Событие. Цель отслеживает события на сайте, такие как заполнение формы, нажатие кнопки, с помощью JavaScript. Отслеживание производится методом reachGoal. Вот несколько примеров:
Код для ссылки на событие onclick:
Код для кнопки на событие onclick:
Код для формы:
</form>
где YYYYYY – код счетчика Метрики, getdata, orderbuy, senduserdata – уникальные имена целей.

- Составная цель (может быть до 10 составных целей на один сайт). Это цель, достижение которой можно разбить на несколько шагов (до 5). Каждый шаг – это одна из целей «Посещение страниц» или «JavaScript-событие». Нужно помнить, что при достижении данной цели пользователь не должен пропускать шаги (при построении последовательности этапов нужно избежать такой ситуации, когда пользователь может выполнить шаг, не выполняя предыдущий). Иначе Яндекс.Местрика не засчитает достижение такой цели. Но при этом между шагами могут быть и другие действия (пользователь зашел на страницу, не относящуюся ни к одному из шагов, или выполнил еще какие-либо действия, а затем вернулся к достижению цели).
Построение целей наглядно показывает конверсию сайта. Построение составных целей очень полезно для Интернет-магазинов. Можно легко отслеживать этапы продвижения к цели по шагам, и анализировать, какой процент пользователей отсеялся.
Статистика посещаемости сайта (отчеты в Яндекс.Метрике)
Метрика дает подробную информацию о посещениях сайта и о самих посетителях. Вся статистика посещаемости представляется в виде отчетов. Они делятся на 2 типа: стандартные отчеты и пользовательские отчеты. Некоторые из них в упрощенном виде реализованы в виде виджетов и размещены на странице быстрого доступа к статистике «Сводка» (Рис 9).

По умолчанию отображаются самые популярные виджеты. Можно добавить и другие графики или диаграммы. Откройте библиотеку виджетов и выберите нужный. Особых настроек здесь не требуется. Выбираете нужную статистику и анализируете период.
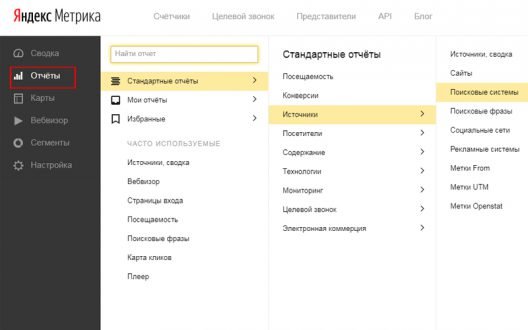
Давайте разберемся, как настроить отчет. Откроем для примера отчет с источником трафика – поисковые системы (Рис 10).

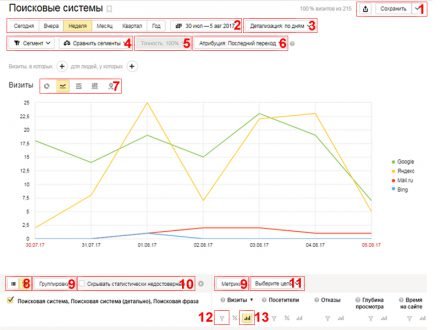
Перед нами откроется отчет (Рис 11).

- На данной панели расположены 2 кнопки. Первая – кнопка экспорта данных отчета в файл (PDF, XLSX или CSV). Есть ограничение на максимальное количество выгружаемых данных – до 100 000 строк. Вторая – кнопка для сохранения отчета в системе.
- Настройка выборки статистических данных по времени. Можно выбрать стандартный период (неделя, месяц) или интервал по календарю.
- Детализация графика. Это дискретность шага по горизонтальной оси. Можно оставить детализацию, предложенную по умолчанию – «авто» и тогда детализация будет выбрана в зависимости от периода, или задать самостоятельно.
- Сегмент. Выбор сегмента трафика, т. е. выборка данных по какому-либо критерию. Например, все пользователи, пришедшие из ПС Яндекс, или трафик пользователей, пришедших с мобильных устройств.
- Точность. Данная настройка необходима в случае большого количества данных. Чтобы отображение информации при изменении условий не занимало много времени можно анализировать не весь трафик, а его часть.
- Атрибуция. Настройка необходима для правильного определения источника трафика. Более подробно про модели атрибуции можно почитать здесь.
- Вид диаграммы. Настройте отображение статистики удобным для Вас способом.
- Вид отображения данных в таблице, в которой все данные могут быть сгруппированы по разным критериям и отображены в виде дерева или простым списком.
- Группировки и метрики. При отображении в виде дерева (пункт 8 ) данные группируются по критериям, выбранным в группировках. Какие именно данные отображать (визиты, посетители, отказы и т. д.), выбирается в метриках.
- Вся полученная статистическая информация носит вероятностный характер. Некоторым данным можно верить больше, чем другим. Например, пользователь зашел на страницу и не закрывал ее 30 минут, но активности при этом на странице не было. Формально, время нахождения на странице – 30 минут, но реально пользователь не находился на ней, она просто была у него открыта. Данные в этом случае недостоверные. Такие недостоверные данные можно исключить из анализа.
- Можно выбрать цель, и вся статистика будет перестроена под нее.
- Можно отфильтровать данные, которые будут составлять выборку относительно заданного порога (больше или меньше).
- Выбрав данную кнопку в нужной колонке на графике, будут построены кривые для выбранной колонки.
Вебвизор и карты
Метрика предоставляет очень интересные инструменты – вебвизор, карту ссылок, карту кликов, карту скроллинга.
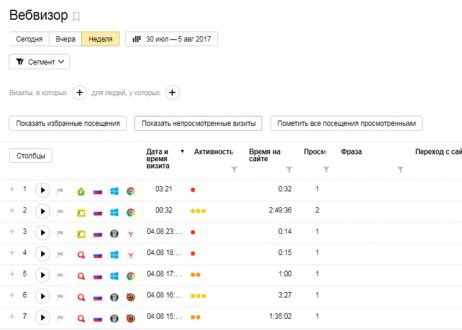
Вебвизор. Инструмент, позволяющий просматривать заход пользователя на сайт как бы «глазами пользователя» в виде видеоролика. Запустив просмотр, мы как будто смотрим на монитор пользователя. Видим, куда пользователь переходит, что просматривает, как ведет себя на сайте. Нам представлена подробная информация по каждой записи вебвизора:
- источник перехода (поиск, прямой заход, переход по ссылке);
- страна посетителя;
- операционная система;
- тип браузера;
- дата захода;
- время на сайте;
- поисковая фраза.

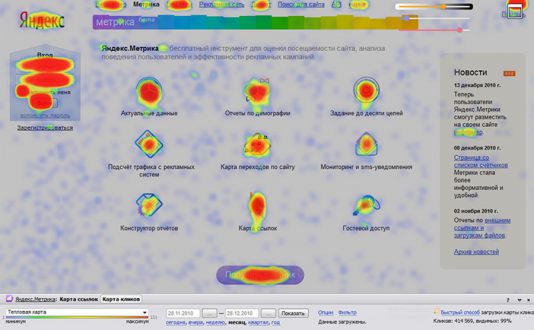
Карты. Метрика нам предоставляет карты (ссылок, скроллинга, кликов) (Рис 13) – это тепловые карты статистических данных, наложенные поверх страницы сайта. Карты очень полезны при анализе юзабилити ресурса. Просмотрев карту кликов, можно выявить места, в которых пользователь пытается кликнуть по кнопке, которой нет, или наоборот, пользователь не понимает, что это кнопка, или не может ее найти. Карта ссылок дает информацию, о местах ссылок на странице и количество переходов по ней. Анализ поможет дать понять, осуществляются ли переходы по конкретной ссылке.

Метрика – это удобный инструмент, позволяющий анализировать трафик, пользователей сайта, уровень конверсии и другие показатели. Метрика полезна разработчикам, помогает понять, насколько качественно и правильно графически реализован интерфейс взаимодействия с пользователями.