
Добрый день, в этой статье вас ждет пошаговая инструкция по созданию сайта-визитки на движке WordPress.
В век информационных технологий иметь свой уголок в интернете — необходимость, а не роскошь для любого человека. Я предлагаю вам затронуть тему небольших сайтов-визиток, а потом покажу как самом сделать и наполнить такой сайт за пару дней.
Сайт-визитка — что это такое?
Сайт-визитка это совсем небольшой сайт, где представлена только основная информация о вас и ваших услугах. В будущем можно будет подключить блог (так как в Вордпрессе он встроенный — все упрощается) или добавить калькулятор расчета услуг.
Но для начала хватит буквально нескольких страниц.
Какую информацию содержит типичный сайт-визитка? Что обязательно должно быть на сайте-визитке и чем можно пренебречь?
Пренебрегать ничем нельзя. Когда вы даете бумажную визитку человеку — на ней указано: кто вы, чем занимаетесь, контакты.
Сайт-визитка — проекция такой информации в интернет. С тем лишь условием, что возможностей и места для информации гораздо больше.
Для своего небольшого сайта в интернете вам понадобится:
- Контакты: телефон, электронная почта, почтовый адрес и индекс, юридический адрес, фактический адрес (город, улица, дом, офис), время и расписание работы, как добраться своим ходом или доехать на автомобиле (карта или текст), фотография входной группы или офисного здания.
- Реквизиты счета в банке и юридическая информация о компании (ИНН/КПП, ОГРН, ОКПО, ОКОНХ) — указываются на странице «Контакты» или соседней с ней.
- Обратная связь: форма в которой можно задать вопрос, форма заказа обратного звонка.
- Услуги и товары: разместите общее описание того, какие услуги вы предоставляете и что продаете (группы товаров, если самих товаров слишком много). Т.е. чем вы можете быть полезны вашим клиентам, партнерам, контрагентам.
- Лидер компании (желательно) и сотрудники (необязательно). Лидера компании можно разместить на странице «О компании», сотрудников приемной — на странице «Контакты», сотрудников отдела продаж — на странице «Товары» или «Услуги». Если сотрудников много или вы не знаете, как их органично встроить на вышеобозначенные страницы — можно сделать одну страницу «Сотрудники».
- Информация о компании (история, миссия, цели).
- Страницы «Вакансии», «Закупки», «Карта сайта», «Новости», «Отзывы», «Портфолио», «Прайс-лист» — необязательны, но показывают, как ответственно вы относитесь к своему сайту. «Новости» и «Отзывы», особенно если они есть и вы их периодически публикуете, — покажут что ваша компания живая и работает.
- Если компания привлекает клиентов из социальных сетей, значит понадобятся ссылки на аккаунты в соцсетях — Инстаграм, Твиттер, Вконтакте.
Правило хорошего тона — указывать всю информацию прямо на сайте, не вынуждая пользователей загружать на свой ПК документы ворда, таблицы экселя или ПДФ-файлы.
Сейчас я набросаю вам примеров на свой вкус «как оно должно быть в идеале». Или хотя бы близко к тому. На практике все равно сталкиваешься с приятными сайтами, самое время показать их.
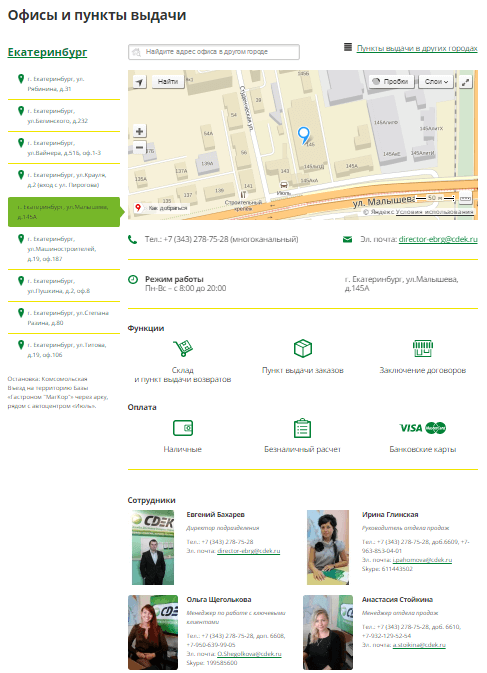
Страница «Контакты» компании СДЭК: есть карта, режим работы, адрес, сотрудники и доступные операции и услуги.

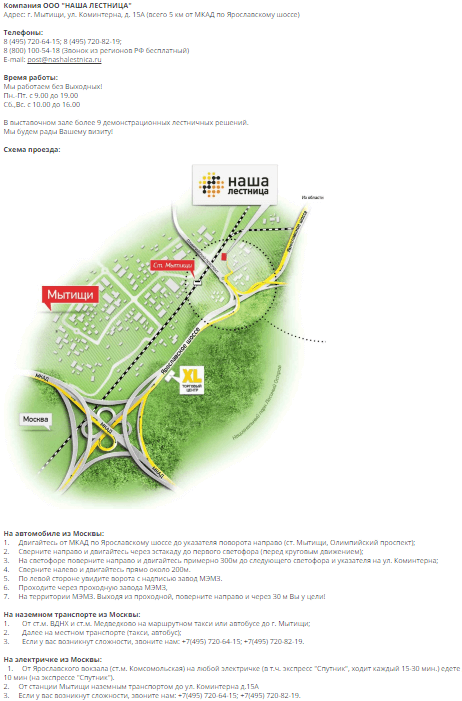
Страница контактов компании «Наша лестница» содержит: адрес, телефоны, электропочту, схему проезда и инструкцию как добраться несколькими видами транспорта.

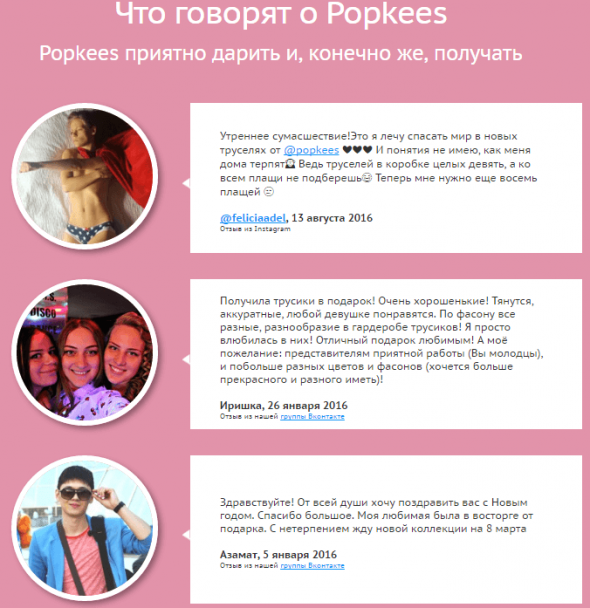
Страница отзывов из социальных сетях о комплекте белья «Попкис».

Страница сканов благодарностей на сайте студии Лебедева.

Текст об агентстве «Мемко».

Страница с сотрудниками и интересными фактами о компании Авиасейлз.

Страница о компании Мурмурум.

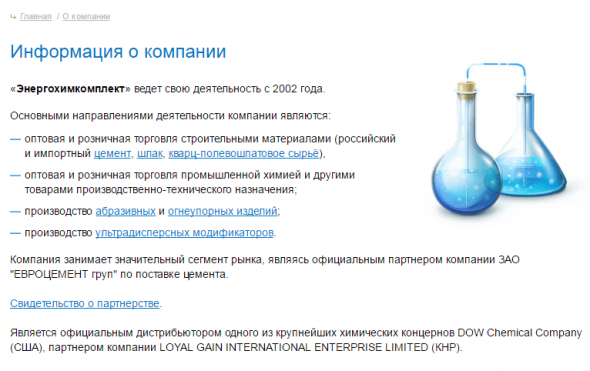
Страница о компании «ЭХК».

Видите, нет ничего сложного чтобы сделать все достойно и со вкусом. Конечно, можно прочитать много книг и составить целую инструкцию о том как делать не надо. Но зачем, можно ведь просто руководствоваться удобством восприятия информации для пользователя. Удобно — хорошо, неудобно — плохо.
Если вы делаете сайт-визитку, делайте хорошо.
Почему именно Вордпресс?
Вордпресс как CMS располагает следующими характерными чертами, превращающими процесс создания сайта визитки в удовольствие:
- Работает на любом хостинге, легко устанавливается, у некоторых хостеров есть установка в 1 нажатие кнопки.
- Просто и понятный интерфейс административной панели — разберется любой.
- Много бесплатных плагинов и тем, расширяющих базовые возможности сайта. В интернете много инструкций о WordPress на любую тему: установка, настройка и т.п.
- Много разработчиков и фрилансеров, которые в случае чего за деньги поправят вам сайт или сделают «как надо».
Т.е. перед вами встают две комплексные задачи. Первая — установить Вордпресс на хостинг, настроить его, подключить необходимые плагины, настроить эти плагины. Вторая — грамотно заполнить сайт информацией о компании.
Ну давайте приступим. С небольшой оговоркой — я не буду подробно останавливаться на установке Вордпресса, чтобы не удлинять излишне статью. Будут только картинки установки и небольшие пояснения.
Если вы не умеете устанавливать Worpdress и моих картинок вам не было достаточно, набираете в Гугле или Яндексе «как установить Вордпресс на хостинг», «пошаговая установка WordPress», «видео установки Вордпресса» и решаете эту проблему. Повторюсь — ничего сложного в этом нет, в интернете сотни инструкций на тему установки Вордпресса — с картинками и видео.
Если и это вызывает сложность — напишите в ТП хостинга, вам все установят. Серьезно.
Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
Часть 1 у нас будет «техническая», вкратце расскажу где купить хостинг или домен, покажу как поставить WP на хостинг.
Хостинг
Сайты визитки не требовательны к хостингу, поэтому берите самый дешевый тариф на любом хостинге: Айхор, Бегет, ИХЦ, Эскхостинг, Еврохостер, ФастВПС.
Стоить это будет 50-250 рублей в месяц.
Домен
Домен лучше всего брать у проверенных регистраторов — Webnames.ru, REG.RU, 2domains.ru. Стоить будет 100-500 рублей в год за домены .ru и до 1000 рублей в год за домены .com и другие. Есть еще более дорогие, их не берите. Берите ру, рф или ком.
Регистрировать домены лучше на физлицо, чтобы не было бумажной волокиты. Если компания ваша — регистрируйте на себя. Не стоит поручать регистрацию домена сотруднику «на себя», потому что потом вы рискуете остаться и без сотрудника, и без домена.
В рунете известны случаи, когда сотрудники после увольнения прихватывали красивые и дорогие домены с собой.
Вы также можете посмотреть какие домены продают «на рынке». Есть как частные портфолио домейнеров с дорогими и крутыми доменами, так и открытые площадки типа Domenforum.net с доменами попроще.
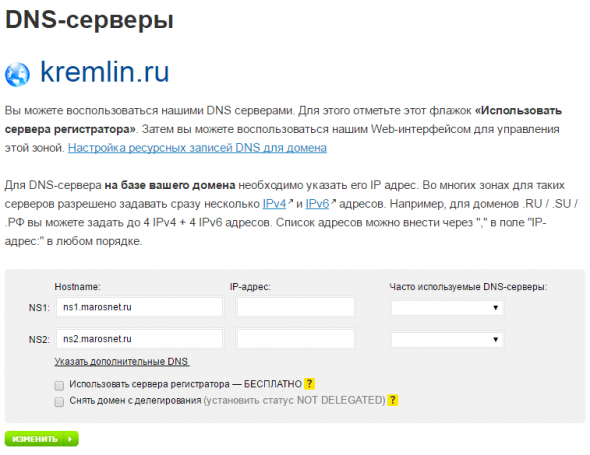
После того как зарегистрируете домен, не забудьте прописать DNS-записи вашего хостинга в настройках домена. Эти записи выдает вам хостинг-провайдер после заказа хостинга.
В Рег.ру это выглядит так: «Мои домены» → Нажимаете на домен → «Управление доменом: DNS-серверы» → Прописываете свои сервера.

Ждите день, на следующий можно будет работать с сайтом.
Домен и хостинг
Прописывание нужных ДНС лишь первый шаг к тому чтобы прикрепить домен к хостингу. На следующий день после этого в панели управления хостингом нужно будет указать, какой именно домен вы прикрепляете.
Это тоже просто.
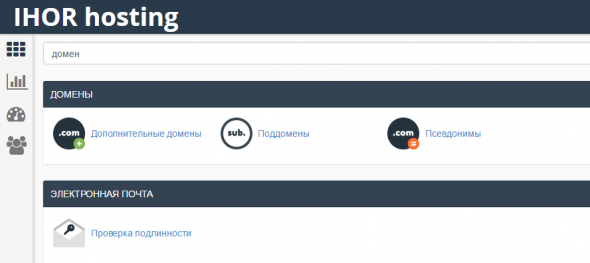
Идем в панель управления хостингом, у меня это Cpanel. Ищем где добавляются домены.

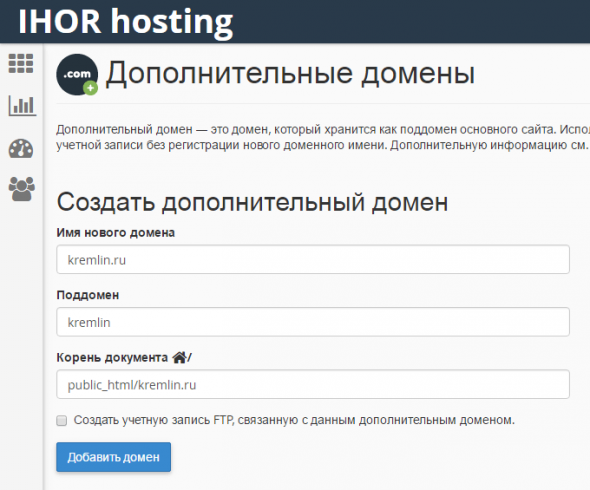
Добавляем наш домен, папка для домена создается автоматически.

Самостоятельная установка WordPress
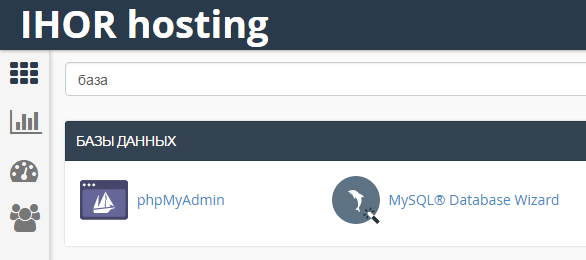
Ищем где создать базу данных. Нам нужен MySQL Помощник (Визард), нажимаем на него.

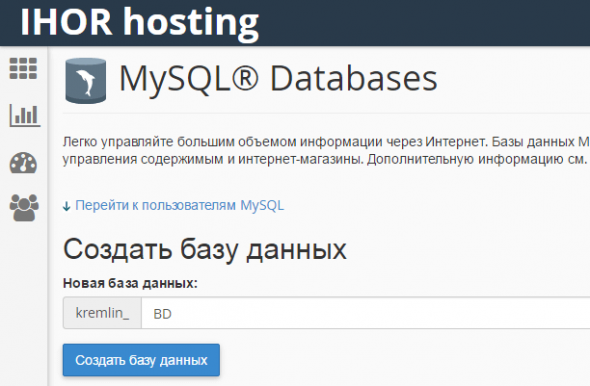
Создаем базу данных.

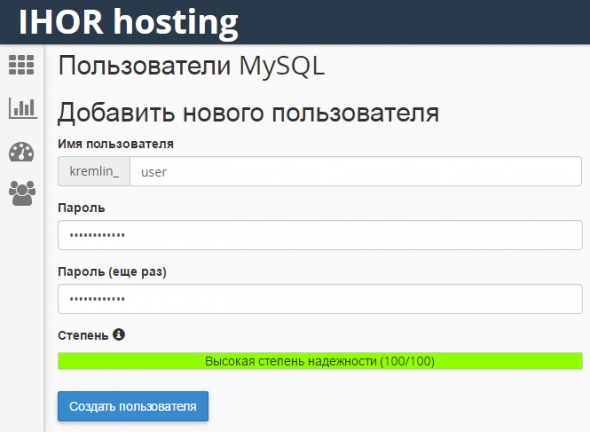
Создаем пользователя для нашей БД.

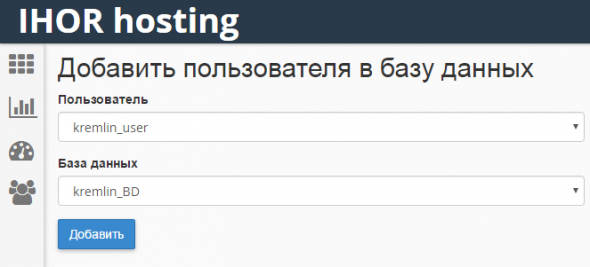
Прикрепляем пользователя к БД

Загружаем файлы движка Вордпресс на хостинг (скачать Вордпресс можно по адресу wordpress.org), распаковываем архив в папку вашего сайта […]/papka_sayta.ru/ так чтобы файлы wp-config.php и папки wp-admin, wp-content были в корне папки.
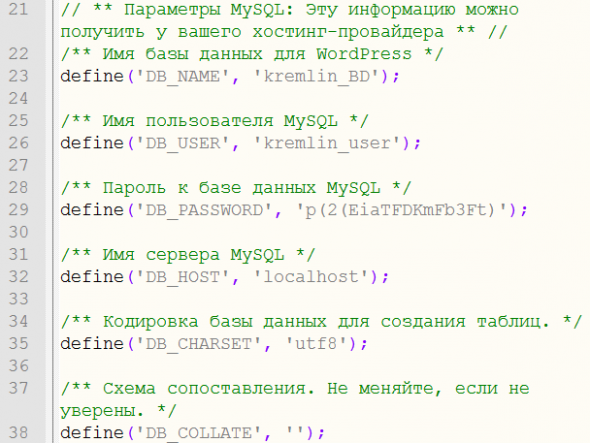
Редактируем конфиг-файл (вп-конфиг-пхп), прописываем в него параметры нашей БД, пользователя и пароль:

Переходим на главную сайта, там будет небольшое окно настроек — прописываем имя сайта, имя (логин) администратора сайта и пароль.

Все, сайт готов, первая часть завершена.
Теперь переходим к самому интересному — практической части, связанной с настройкой и оформлением сайта-визитки на Вордпрессе.
Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
Итак, нам понадобится:
- Шаблон для Вордпресса;
- Установить счетчики посещаемости от Метрики и Лайвинтернета;
- Установить необходимые плагины для Вордпресса;
- Создать нужные страницы нашего сайта-визитки;
- Заполнить эти страницы полезной информацией.
- Зарегистрировать сайт в Яндекс.Справочнике и ДубльГисе;
Поехали.
Шаблон WordPress для сайта-визитки
У Вордпресса есть каталог всех имеющихся бесплатных шаблонов — многие из них вполне неплохие. Можно воспользоваться поиском, там удобный фильтр. Можно поискать шаблоны поисковиках, но желательно скачивать их все равно с официального сайта Вордпресс — на всякий случай.
Шаблоны для сайтов-визиток лучше искать с ключевыми словами: «для сайта визитки», «корпоративный», «минималистичный», «бизнес», «персональная страница».
Я поискал и вот какой шаблон мне понравился — Typal. Вроде ничего. Качаем, загружаем в папку public_html/kremlin.ru/wp-content/themes, активируем.
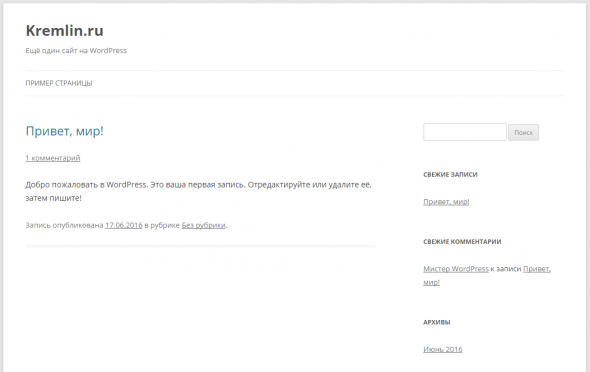
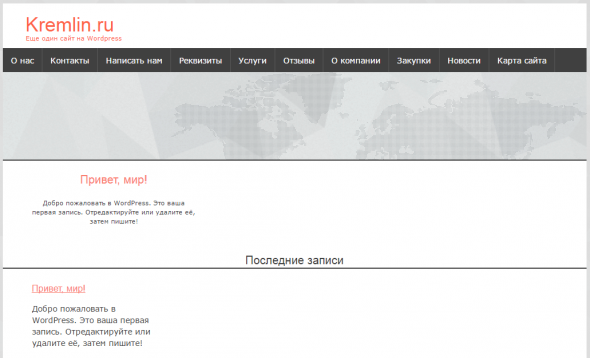
Вот что вышло:

Сойдет.
Счетчики посещаемости
Для того чтобы установить счетчики Яндекс.Метрики и Лайвинтернета, идем на соответствующие сайты. Регистрируемся там, прописываем свой сайт, придумываем пароль, выставляем настройки счетчика. Если что на Блогворке уже была подробная статья о счетчиках, вот она Как установить счетчик посещений на сайт?. А на сайте 7блоггеров есть не менее подробная и детальная статья про настройку Яндекс.Метрики.
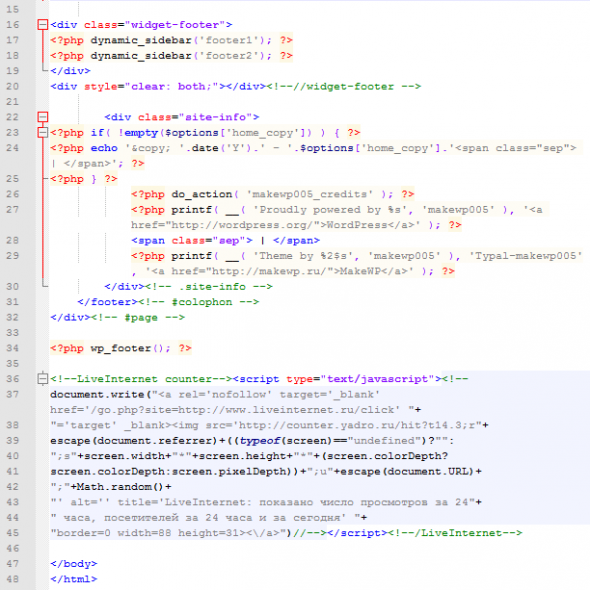
Итак, нам дают код. Этот код мы вставляем в footer.php нашей темы, можно в самый конец, вот так:

Счетчики будут считать наших посетителей, записывать какие страницы они смотрят. При помощи технологии Вебвизор в Яндекс.Метрике можно даже смотреть как именно пользователи взаимодействуют с нашим сайтом-визиткой.
Плагины для Вордпресса
Какие плагины понадобятся для сайта визитки?Я бы поставил:
- All in One SEO Pack — плагин для базовой SEO-оптимизации страниц сайта, чтобы мы могли прописывать различные названия страниц и заголовки для поисковых систем.
- Dagon Design Sitemap Generator — плагин для создания визуальной карты сайта для пользователей.
- Contact Form 7 — плагин для формы обратной связи, чтобы нам писали письма и задавали вопросы.
- Google XML Sitemaps — плагин, создающий карту сайта для поисковиков.
- MaxSite Russian Date — плагин который преобразует «5 ноябрь 2016» в «5 ноября 2016».
- RusToLat — плагин, транслитерирует название записи или страницы в URL. Т.е. страница с названием «Контакты» будет автоматически создаваться с таким URL: ../kontakty.
- WordPress Database Backup (Remote Database Backup) — плагин создает бекап базы данных сайта и регулярно отправляет вам на почту. Можно не ставить, еслибудете редко обновлять сайт — достаточно один раз сделать бекап.
- WP-PageNavi — плагин для постраничной навигации в записях. Можно не ставить, если на сайте не будет новостей, а будут только статичные страницы.
- WP-Table Reloaded — плагин для создания таблиц на сайте-визитке. Поможет сделать прайс-лист на сайте. В нем нет необходимости если вы владеете HTML и внимательно читали мою статью о создании красивых таблиц в HTML
Плагины можно вообще пока не ставить, если вы не планируете продвижение сайта, а сайт вам нужен «чтоб был».
Создаем страницы сайта-визитки
Я подумал и решил, что на моей визитке в интернете должны быть следующие страницы из того длинного списка, который я предлагал вам в начале этой записи:

Соответственно, нам нужно создать по одной новой странице для каждой из вышеобозначенных или сгруппировать несколько из них в одну, либо часть страниц сделать дочерними.
Заходите в панель администратора, жмете «Добавить страницу», создаете страницы.

И так 10, или сколько там, раз.
Готово, смотрите. Я прямо уже чувствую как сайт превращается в визитку!

Заполняем сайт-визитку информацией самостоятельно
Внесем небольшие изменения в настройки шаблона в административной панели.
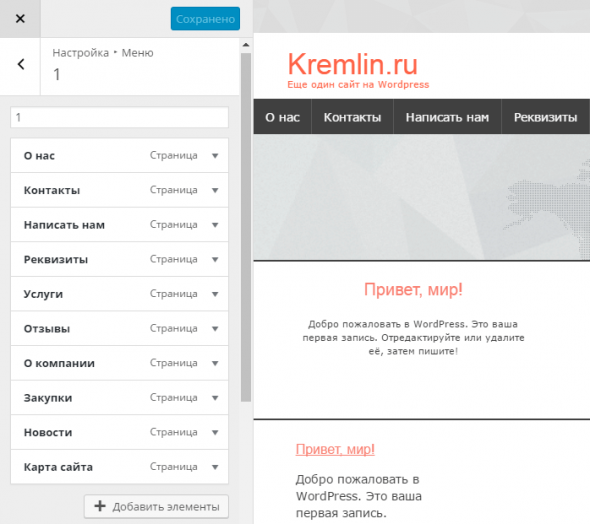
Изменим порядок страниц.

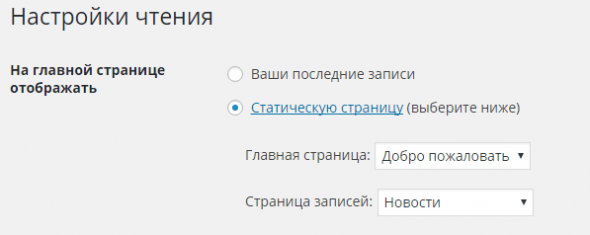
Удалим из меню пока не нужные страницы: «Закупки», «Карта сайта». Ссылки на них мы поместим в виджете внизу главной страницы. Также изменим главную страницу — сделаем ее статичной (а не списком последних записей), а записи будут у нас транслироваться на странице «Новости». У нас ведь сайт-визитка, а не блог.
Эти настройки делаются на странице «Чтение» в настройках Вордпресса. Вот так я сделал:

К сожалению, у меня теперь пропали ссылки на страницы «Закупки» и «Карта сайта» в самом низу, но ничего — мы их поместим в боковую колонку заодно удалив лишние виджеты. Ну там все виджеты лишние, честно говоря.
Теперь решаем проблему с дублирующимся смыслом. Я не хочу создавать лишние страницы, пусть у меня информация о компании будет на главной, а из меню другую страницу уберу (и вообще удалю ее, а еще удалю реквизиты, они тоже будут сбоку).

На главную напишу длинный и красивый текст. Заодно напишу номер телефона в шапку (есть в настройках темы) и что-нибудь еще в футер (а также удалю оттуда лишние копирайты от автора темы).
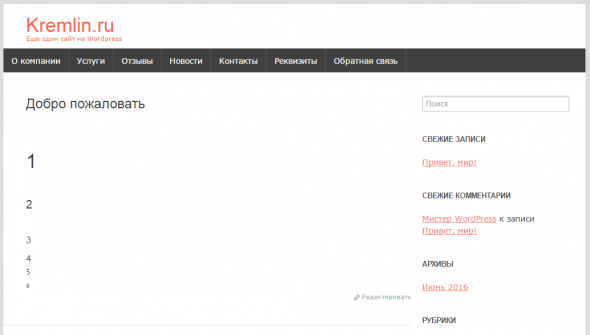
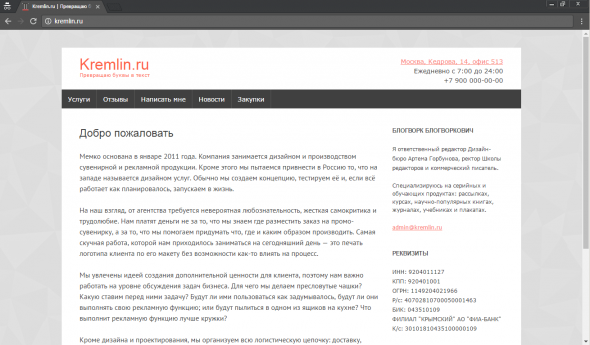
Нет, закупки вернем обратно в меню, а карта сайта для пользователей и не нужна — на моем сайте-визитке не заблудишься. Сейчас покажу что получилось. Осталось еще немного и… Сайт-визитка готов!
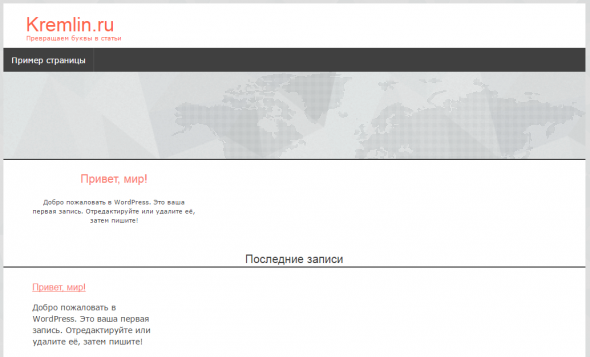
Вот так он выглядит вживую в натуральном размере на ПК:

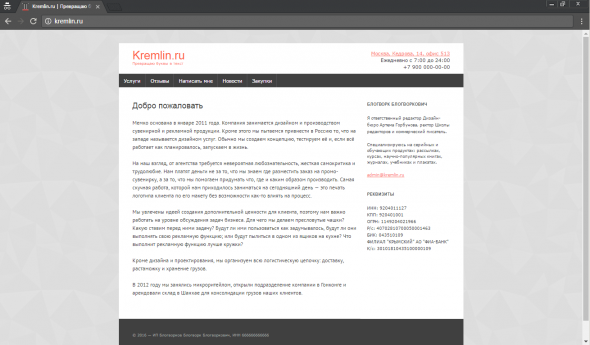
И вот так, если немного уменьшить масштаб, чтобы было видно общее оформление:

Вот и все, ничего сложного. У вас тоже получится сделать сайт-визитку самому. Делая все самостоятельно конечно приходится повозиться, зато бесплатно и на свой вкус.
Регистрируемся в справочниках
Перейдите в Яндекс.Справочник и добавьте в него свою организацию.
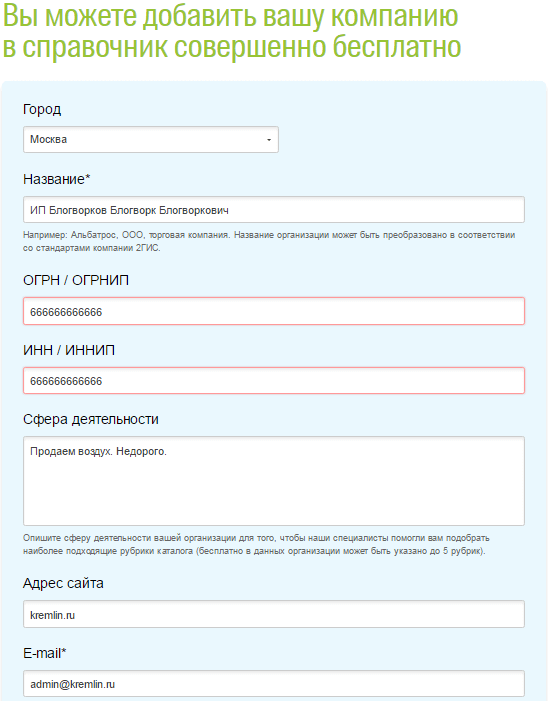
Зайдите на ДубльГис и проделайте то же самое.

Сайт-визитка готов. Сделать его самостоятельно можно за один день. Успехов!




Отличный информативный материал! Для новичков — самое то.