В продвижении сайта важна не только качественно написанная и оформленная статья, но и её анонс, который высвечивается на главной странице и в категориях. Сегодня я расскажу, как правильно его составить и оформить.
В продвижении сайта важна не только качественно написанная и оформленная статья, но и её анонс, который высвечивается на главной странице и в категориях. Сегодня я расскажу, как правильно его составить и оформить.
*Все инструкции, касающиеся переделки анонса, написаны для сайтов, работающих на CMS WordPress.
Составляем уникальный анонс
- Пишем не только уникальную информацию, но и интересную, чтобы у пользователя возникло желание прочесть статью целиком.
- Описание не должно быть длинным, 200-300 знаков – более чем достаточно.
- Уникальный анонс убирает дубли контента с сайта;
- При помощи таких коротких описаний можно наполнить и оптимизировать категории сайта, тем самым расширив возможности получения трафика.
Выводим уникальный анонс
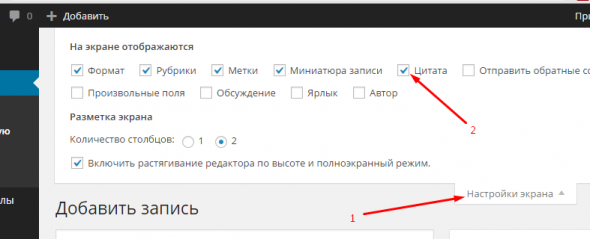
Для этого нам потребуется зайти в админку на страницу добавления/редактирования статьи и нажать на кнопку: «Настройка экрана»
В открывшимся меню отмечаем галочкой пункт: «Цитата»
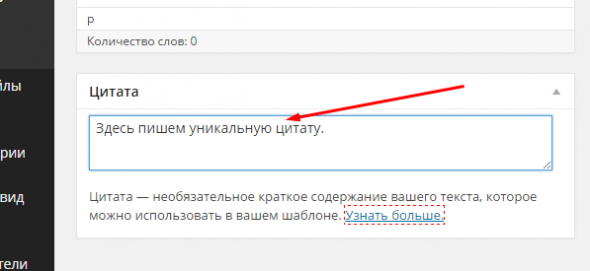
В нижней части экрана появится поле «Цитата», куда и вписываем уникальный анонс:
Если уникальные цитаты в анонсе не стали отображаться, значит, нужно в одном из файлов: content.php, archive.php или index.php заменить the_content () на the_excerpt().
Избавляемся от лишних ссылок
В анонсе очень часто находится много ненужных ссылок, от которых следует избавляться:
- Ссылка на дату поста – она дублирует ссылку с названия статьи;
- Ссылка на комментарии – если только у вас нет большой активности в обсуждениях;
- Ссылка на категорию.
- «Читать далее» — очередной повтор ссылки на статью.
Все эти ссылки удаляются из тех же файлов: content.php, archive.php или index.php.
Кстати, если у вас универсальный анонс, который используется как на главной, так и для рубрик, то вам необходимо создать копию файла content.php, но назвать content2.php, в котором и удалить ссылку на категорию.
После чего открыть файл archive.php. Найти в нём код:
<?php get_template_part( ‘content’, ‘none’ ); ?>
И заменить на:
<?php get_template_part( ‘content2’, ‘none’ ); ?>
Кроме того, все эти ссылки можно скрывать при помощи технологии Ajax, чтобы они не мешали оптимизации.
Оптимизируем
1. Ссылка на статью не должна быть заключена в один из заголовков h1-h6. Это также пагубно отображается на оптимизации. Лучше замените на тег <p> или <span>.
2. Ещё бы я порекомендовал удалить ссылки с привью картинки, если такая используется в анонсе.
3. Короткие описания на главной странице лучше закрыть в тег <noindex>, чтобы не создавать дубли контента. Для этого открываем файл content.php или index.php и меняем код
<?php the_excerpt(); ?>
На:
<?php
if (is_front_page() ) {
echo(‘<!—noindex—>’);
} else {
echo(»);
}
?>
<?php the_excerpt(); ?>
<?php
if (is_front_page() ) {
echo(‘<!—/noindex—>’);
} else {
echo(»);
}
?>
Оформляем анонс
1. Если лень переписывать анонсы, то хотя бы удалите скобки — […]. Делается это весьма просто.
Заходим в файл functions.php и после кода:
<?php
Вставляем:
function trim_excerpt($text) {
return rtrim($text,'[&hellip], […]’);
}
add_filter(‘get_the_excerpt’, ‘trim_excerpt’);
2. Анонс будет выглядеть весьма мрачно без картинки. Поэтому рекомендую исправить ситуацию следующим кодом:
<img src=»<?php echo bloggood_ru_image() ?>» alt=»<?php the_title(); ?>»/>
Его следует вставить перед:
<?php the_excerpt(); ?>
И в style.css добавить, примерно, такие стили:
.previm {
float: left;
width: 200px;
margin: 0 20px;
Теперь анонсы полностью готовы!