В этой статье вы узнаете все о Бутстрапе, познакомлю вас поближе с примерами использования Bootstrap и расскажу, что это такое и как применять.
Что это такое — Bootstrap
Bootstrap — фреймворк, набор HTML+CSS инструментов и шаблонов для верстки и более эффективного и быстрого создания сайтов и веб-приложений более эффективно и быстро.
Бутстрап — современный помощник, разработчиков интерфейсов, дизайнеров и вебмастеров, доступный для использования по открытой лицензии. Обратите внимание что этот фреймворк очень динамичный и регулярно обновляемый, поэтому не все его функции могут корректно поддерживаться старыми браузерами.
Бутстрап сейчас на пике популярности и можно уверенно сказать, что на его основе можно сделать любой веб-интерфейс.
В нем есть следующие шаблоны:
- Шрифты
- Кнопки
- Формы
- Метки
- Навигация
- Сетка
- JavaScript-расширения
- Прочее (расскажу ниже)
Сейчас наиболее популярной версией фреймворка Bootstrap является третья. Она была выпущена три года назад. В ней дальнейшее развитие получила адаптивность и принцип mobile-first. Четвертая альфа-версия была выпущена год назад, за этот год версия продвинулась до уровня «альфа-3», а это значит, что разработчики уже близки к завершению работ.
Критики Бутстрапа много и подолгу рассуждают о том, что сайты на Бутстрапе выглядят одинаково. Господа, но ведь и сервисы Гугла выглядят стилистически одинаково. И потом есть много удачных кастомизаций на основе Бутстрапа, так что это скорее демагогия чем правда. Тем более совершенно лишними являются слова об «одинаковости» сайтов, когда мы говорим о построении интерфейсов, о прототипах, о панелях администрирования, о небольших бесплатных (!) сервисах где некогда думать над дизайном. Или дорого. Не забывайте, что Bootstrap это инструмент не лишенный недостатков, но со своими преимуществами.
Преимущества фреймворка Bootstrap
Современный мир очень динамичный и мы то и дело сталкиваемся с выбором — делать быстрые прототипы и запускать их в продакшен или медленно и долго что-то там пилить, переделывать верстку, вылизывать все до идеального состояния.
Так вот Бутстрап это о первом. Быстро набрасываете макет в HTML, прикручиваете необходимую функциональность, готово, идем на стартап-акселератор! 
Основные преимущества Бутстрапа:
- Экономия времени (а значит и денег) — вы экономите усилия потому что используете уже готовые классы и дизайн. Направьте сэкономленную энергию и деньги на разработку дополнительной функциональности и вы только выиграете.
- Адаптивность (mobile first), высокая скорость и оптимизация, стандартизация интерфейсов — динамичные макеты Бутстрапа качественно отображаются на самых разных устройствах без необходимости внесения изменений в разметку. Круто же? Круто!
- Дизайн — единые шаблоны и стилевое оформление элементов макета и всех страниц на сайте в целом. И при этом Bootstrap кросс-браузерный и хорошо отображается во всех браузерах Safari, Firefox, IE, EDGE и тех, что на основе Chromium (движок Blink на основе Webkit: Яндекс.Браузер, Опера, Гугл Хром). Регулярное обновление и дополнение фреймворка самыми современными возможностями HTML и CSS вносит некоторые ограничения в использовании с IE7 и IE8 — не забудьте проверить.
- Простота и открытость — использовать Бутстрап настолько просто, что с ним справляются даже школьники и начинающие веб-разработчики, а открытый исходный код позволяет самому участвовать в разработке, модифицировать под свои нужды или просто пользоваться хорошим бесплатным решением.
При этом код HTML, JavaScript и CSS в Бутстрапе продуман и рассмотрен под микроскопом сотнями разработчиков со всего мира — все для того, чтобы рядовые вебмастера и верстальщики могли легко и просто настроить сетку сайта или встроить необходимые элементы в интерфейс.
Также, в Bootstrap используется динамический язык стилей LESS, которые расширяет возможности CSS: разработчики могут управлять цветами, создавать вложенные колонки и переменные.
И еще раз немного об адаптивности.
Развитие интернета и вебсайтов показало, что в 2016 году половина пользователей интернета посещает сайты с мобильных устройств и небольших экранов. Это значит, что современный веб-разработчик, блоггер и вебмастер должен думать о функционировании сайта не только на десктопах, но и на смартфонах и планшетах с тачскрином.
Создание отдельной мобильной версии для сайта конечно выход, но тогда нам потребуется делать в два раза больше работы на разработку и поддержание кода, а это не всегда экономически эффективно. Это может позволить себе компания уровня Альфа-Банка (или что-то вроде того), которая для мобильных пользователей делает еще и приложение для смартфонов, но не рядовой вебмастер и даже средний владелец «статейников и СДЛ-сервисов» едва ли найдет на это деньги.
Концепция отзывчивого веб-дизайна, воплощенного в фреймворке Бутстрап, решает именно эту проблему: сайт одинаково «отзывается» и отображает информацию наиболее полным образом вне зависимости от типа экрана и размера устройства. Содержание и цветовая гамма не меняются, меняется только форма и способ сгруппировать информационные и навигационные блоки сайта наиболее удобным для пользователя способом.
- Что такое блочная верстка html сайта дивами (div): https://blogwork.ru/blochnaya-verstka/?.
Компоненты и инструменты в Bootstrap
Бутстрап имеет широкий список инструментов, облегчающих жизнь разработчика:
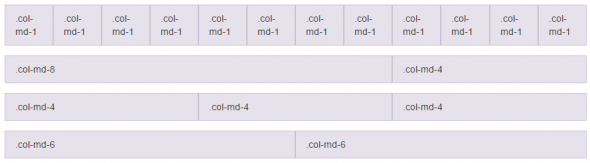
1. Сетка — адаптивная 12-колоночная сетка с фиксированными размерами колонок.

2. Шаблон — может быть резиновым или фиксированным.
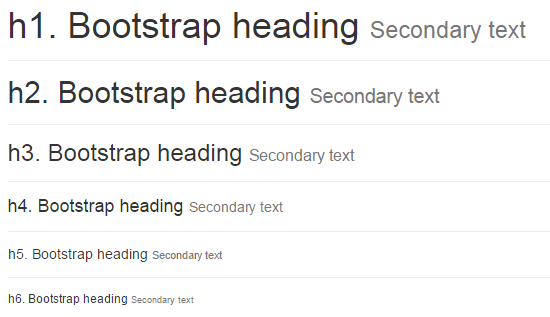
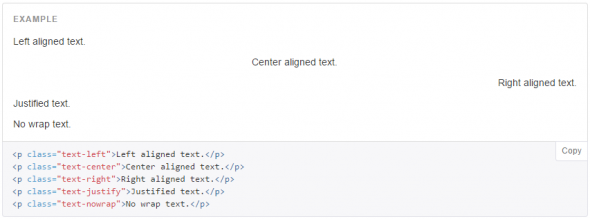
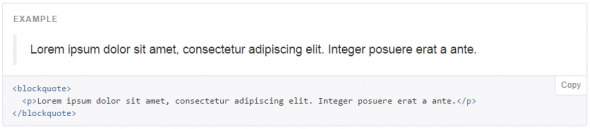
3. Типографика — вы сможете добротно оформить код, цитаты, абзацы, заголовки, заголовки со вторичным текстом, подзаголовки, выравнивание текста, аббревиатуры и т.п. Оформление уже прописано в css-классах, вам достаточно подключить стили и сделать верную разметку документа классами.
При этом на странице можно не только разместить один раз <h1>H1 Заголовок</h1>, но сделать это несколько раз вот так <div class=»h1″>H1 Заголовок</div>, сохранив одинаковое стилистическое оформление, но при этом не навлекая на себя гнев поисковых систем.



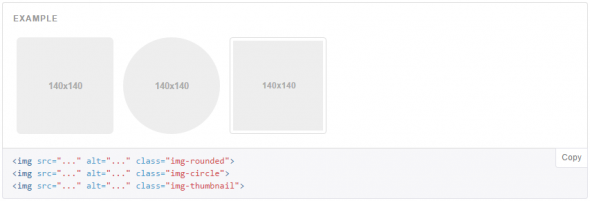
4. Медиа — позволяет красиво оформлять картинки и видео.

5. Таблицы — можно оформить таблицу, в том числе добавив возможность сортировки.

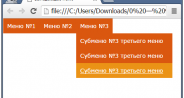
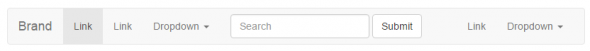
6. Навигация — для создания крутой навигационного меню на сайте. Обычно с навигацией возникают разного рода проблемы — будь то с элементами навигации или просто верстке «как надо», в общем задача не из легких. И Bootstrap упрощает ее, предлагая табы, постраничную навигацию, хлебные крошки, вкладки, боковое и главное меню, навигационный тулбар и пр.

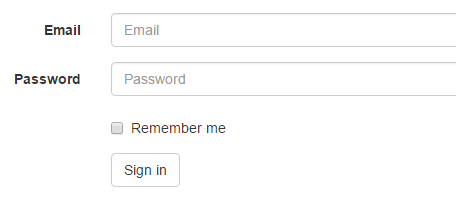
7. Формы — позволяет создавать различные формы: в одну или несколько строк, с подсказками и валидацией полей, с радио- или чекбоксами, лейблами и выпадающими кнопками. При этом вы сможете подсвечивать неправильно заполненную часть формы, давая предупреждение пользователю при возникновении ошибки в заполнении.

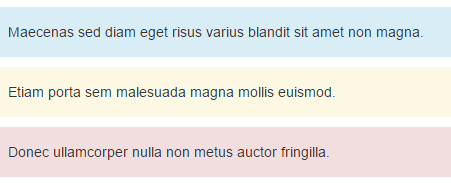
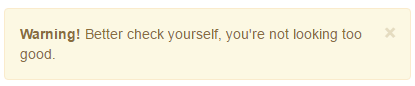
8. Алерты — для оформления диалоговых окон. В основном это всплывающие окна или подсказки — ошибка (danger), предупреждение (warning), успех (success), подсказка (info). И использовать просто, просто дописываете необходимый класс и все готово.


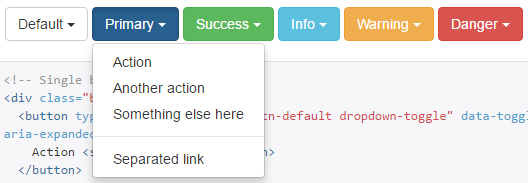
9. Кнопки — в т.ч. «выпадающие» кнопки. По-моему отлично!

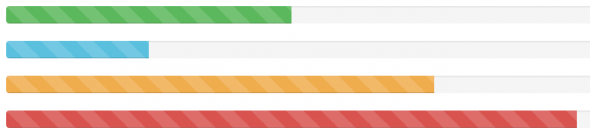
10. Прогресс-бары

11. Шрифт из иконок — офигенная возможность добавить красивых элементов в оформлении сайта. Можно даже отказаться от формирования и использования иконочных спрайтов! Правда с ограничениями: у исходной копии иконки может быть только один цвет. Смотрите как красиво, даже рубль есть.
![]()
В общих чертах это примерно ½ от всех возможностей (многие из пунктов имеют целые ответвления по возможности оформления). Согласитесь, неплохо! Бутстрап давно стал одним из универсальных инструментов в руках фрилансеров — регулярно встречает в резюме помимо навыков HTML (что это такое?) и CSS (что это?) такую надпись: «Bootstrap 3» — это значит человек «шарит» и готов делать на основе верстки и css стилей Бутстрапа все что угодно душе заказчика.
Бутстрап позволяет не создавать свои CSS-велосипеды, а пользоваться готовым решением, творить на основе понятного и очень продуманного инструмента. Вместо того чтобы собирать все свои решения, хаки и наработки в одну коробку, фронтендеру достаточно пользоваться фреймворком. И Бутстрап — одни из лидеров среди них.
То о чем я сказал выше — лишь полдела. Другая половина — командная работа. При подключении к активному проекту у фронтенд разработчика уходит много времени, чтобы разобраться и поладить с чужими велосипедами в коде. Использование Bootstrap 3 подразумевает четкую стандартизацию классов и стилей, благодаря чему требуется меньше времени чтобы разобраться в коде при переходе из проекта в проект.
Тем более, если мы говорим о фрилансе. Одно дело каждый раз верстать макет с придуманного в уме шаблона и нарисованного на тетрадном листке, другое дело молниеносно набрасывать интерфейс во фреймворках типа Бутстрапа. И это касается не только лендингов, но и интерфейсов сервисов, админ панелей — всего чего угодно.
Так, ну с тем что такое Bootstrap вроде разобрались, теперь очень коротко расскажу, как подключить.
Как подключить Bootstrap 3, 4 на сайт?
Зайдите на getbootstrap.com, там можно скачать .zip архив целиком либо сформировать для себя список элементов и компонентов, которые вы хотите применить в работе. Так, можно избавиться от лишнего, оставив только нужное. Вы не поверите, но есть даже такие разработчики которые берут от Бутстрапа только сетку и вполне довольны этим. Вы же можете смело менять переменные стилей, отвечающие за цвета и формы, шрифты.
После того как выбрали нажмите «Compile and Download», начнет скачиваться архив с файлом bootstrap.min.css и уже минифицированным bootstrap.min.css, скомпилированным специально для вас! Да, вот такая оптимизация уже на уровне выбора элементов, да еще и с минификацией, позволяет сделать файл стилей на 25% легче чем не минифицированные и еще легче за счет отказа от ненужных элементов.
Затем нужно подключить этот файл. Делается это просто, на всякий случай напомню, как именно:
Вот и все, можно творить и делать сайты. Работать и побеждать!
Если вам нужен будет джейквери на сайте, то не забудьте подключить и его:
Либо подключите последнюю версию с Гугл-АПИ или скачайте библиотеку себе на сайт и подгружайте со своего хостинга. Затем можно добавить и .js файл самого Бутстрапа:
И, еще один скрипт для того чтобы в старых версиях IE было все нормально:
Все готово, Бутстрап подключен и настроен.
Итог
Итак, Bootstrap это современный многофункциональный фреймворк — вы можете им пользоваться регулярно или наоборот лишь в случае необходимости, но каждый начинающий вебмастер, верстальщик или фронтенд-разработчик в обязательном порядке должен иметь в своем арсенале минимальный набор навыков и знаний для работы с Бутстрапом.
Потому что сфера применения у него широкая и может подвернуться заказ именно с использованием Bootstrap 3, а в скором времени и четвертой версии. Уделите пару часов или дней на изучение документации, сделайте пару простых сайтов — этого достаточно.
Удачи и успехов!