 Эта статья будет полезна для новичков, решивших зарабатывать на сателлитах, но ранее не имевших опыта работы с биржей ссылок sape.ru. Я расскажу, как установить код sape на WordPress и другие популярные cms.
Эта статья будет полезна для новичков, решивших зарабатывать на сателлитах, но ранее не имевших опыта работы с биржей ссылок sape.ru. Я расскажу, как установить код sape на WordPress и другие популярные cms.
Если вы еще не зарегистрированы в бирже, то вам нужно это сделать  . Рассказывать о самом процессе регистрации не буду (уже делал это тут), отмечу лишь, что регистрироваться нужно как физическое лицо, указав при этом что не являетесь гражданином РФ. В таком случае вам не придется отдавать весомую часть своего дохода в качестве налоговых сборов.
. Рассказывать о самом процессе регистрации не буду (уже делал это тут), отмечу лишь, что регистрироваться нужно как физическое лицо, указав при этом что не являетесь гражданином РФ. В таком случае вам не придется отдавать весомую часть своего дохода в качестве налоговых сборов.
Ну, а теперь к делу.
Как установить код sape на WordPress
Если у вас руки растут из ада или просто лень разбираться с премудростями сапо-кодов, то вам в помощь придут плагины. Для WP написано огромное количество плагинов, есть среди них и такие, которые упрощают установку кода биржи ссылок. Я рекомендую плагин iSape, поскольку иногда сам им пользуюсь. Скачиваем плагин, например с репозитория WordPress.
Далее заходите в админ-панель своего сайта и кликаете по ссылке «Добавить плагин».
Переходите по ссылке «Загрузить файл»
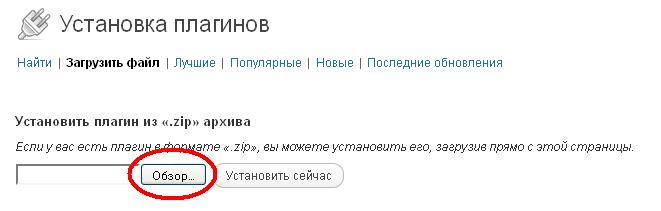
Кликаете по кнопке «Обзор», выбираете zip-архив с плагином на своем компьютере, а после нажимаете кнопку «Установить сейчас»
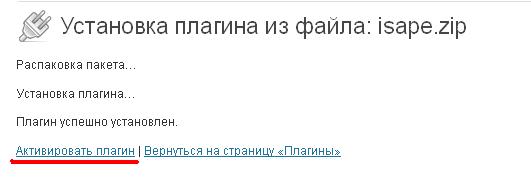
Если все сделано правильно, проблем возникнуть не должно, и вы увидите надпись «Плагин успешно установлен». После этого нужно перейти по ссылке «активировать плагин»
Вы попадете на вкладку «Активированные плагины». В левом меню в пункте «Настройки» нужно будет найти кнопку «iSape» и кликнуть по ней, чтобы приступить к настройке плагина.
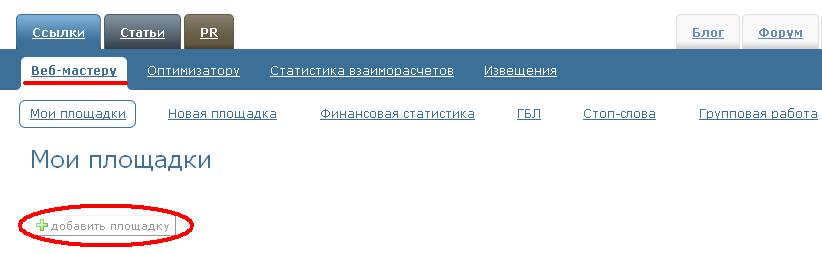
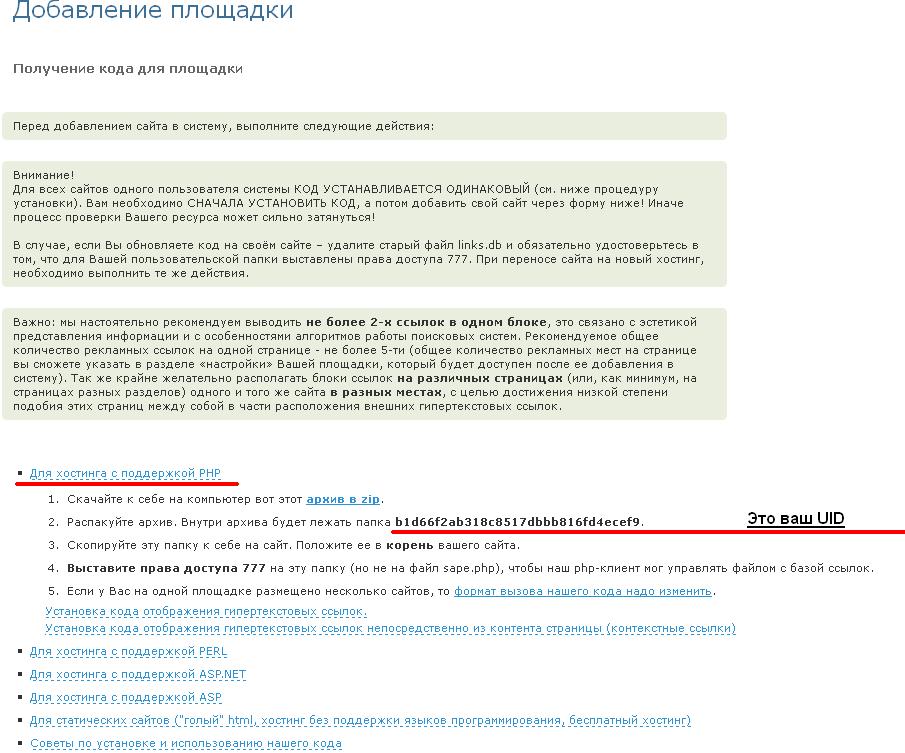
Здесь нужно указать ваш сапе UID, а так же желаемое расположение продажных ссылок. Код UID можно взять в аккаунте биржи ссылок. Для этого на сайте sape.ru перейдите на вкладку «Веб-мастеру», нажмите кнопку «Добавить площадку», кликните по ссылке «Для хостинга с поддержкой php», и скопируйте ваш UID. Последовательность действий представлена на скриншотах ниже:
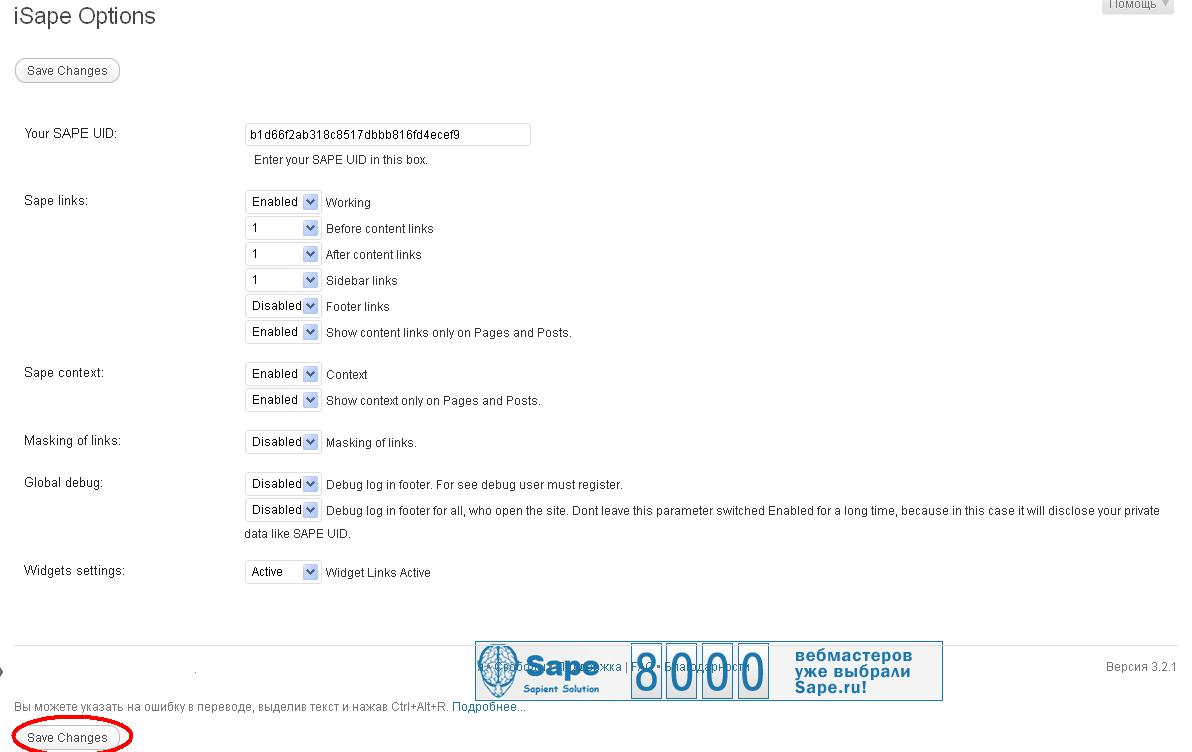
Вставляем UID и продолжаем настройку плагина. Здесь можно выбрать, где и сколько размещать ссылок на странице. Вот настройки, которые я использую на сателлитах:
Теперь пояснения по каждому из пунктов:
- Working – включает\выключает простановку ссылок на страницах. Чтобы ссылки проставлялись, нужно выбрать “Enabled”.
- Before content links – тут можно указать количество ссылок, которые будут проставлены перед основным содержимым сайта.
- After content links – количество ссылок, после основного содержимого сайта.
- Sidebar links – количество ссылок в боковой колонке.
- Footer links – количество ссылок в футере (подвале) сайта.
- Show content links only on Pages and Posts – если выбрать “Enabled”, ссылки не будут продаваться со служебных страниц (теги, категории, архивы и т.д.). Если сайт изначально создавался исключительно для продажи ссылок, то лучше не активировать эту настройку. Это даст возможность продать больше ссылок с сайта, однако увеличит вероятность того, что сайт «подхватит» АГС.
- Context – если выбрать «Enabled», то с сайта будут продаваться контекстные ссылки. По опыту могу сказать, что контекстные ссылки продаются очень вяло, поэтому активируете ли вы эту функцию или нет, уровень вашего дохода на бирже практически не изменится.
- Show context only on Pages and Posts – если выберите «Enabled», то контекстные ссылки не буду продаваться со служебных страниц.
- Masking of links – эта функция позволит маскировать ссылки от поисковых систем. Теоретически, это поможет снизить вероятность получения сайтом фильтров за торговлю ссылками. Насколько успешно такая функция работает на практике непонятно. Однако известно, что иногда из-за неё робот sape, проверяющий ссылки, ошибается и помещает работающие ссылки в статус «Error».
Я советую размещать ссылки в разных частях страницы. Т.е. одну ссылку перед контентом, одну после, и еще одну засунуть в сайдбар. Так, с точки зрения поисковиков, они должны смотреться естественнее. Подробнее о том, как торговать ссылками и избежать бана, будет написано в следующей статье.
Итак, когда настройки выбраны, сохраняем их кнопкой «Save Changes».
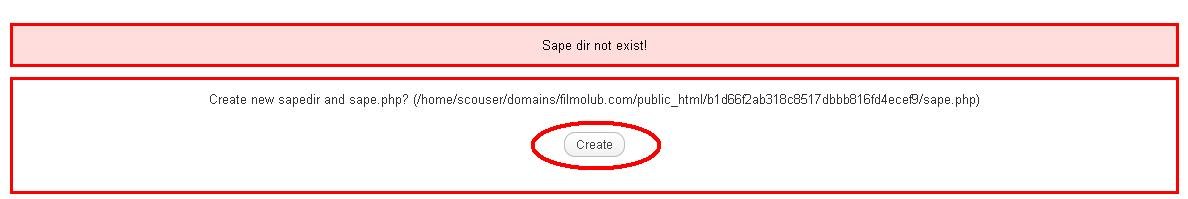
Возможно, выскочить вот такая ошибка:
Не пугайтесь, нажмите кнопку «Create» и плагин сам все исправит.
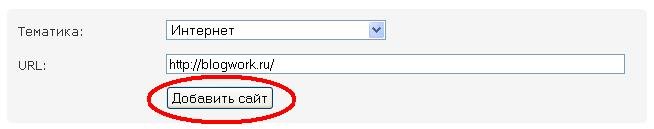
Код установлен, можно добавлять сайт в биржу. Идем на вкладку «Веб-мастеру» и кликаем по кнопке «Добавить площадку». Выбираем тематику своего сайта, вбиваем его URL и жмем кнопку «Добавить сайт».
Вывод блочных ссылок в WordPress
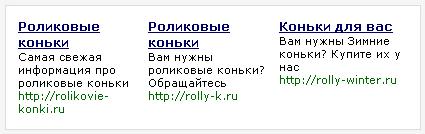
С 5 июля в sape.ru появилась возможность устанавливать новый формат отображения ссылок – блочный. На сайтах это выглядит примерно так:
Блоки ссылок внешне схожи с контекстной рекламой, они не портят вид сайта, поэтому их установка предпочтительнее для сайтов с трафиком. Блоки ссылок доступны только для сайтов, работающих на платформе PHP.
Для блочного вывода ссылок в WordPress так же существует плагин, за который отдельное спасибо автору блога theredhaired.ru. (UPD: сайт уже закрылся)
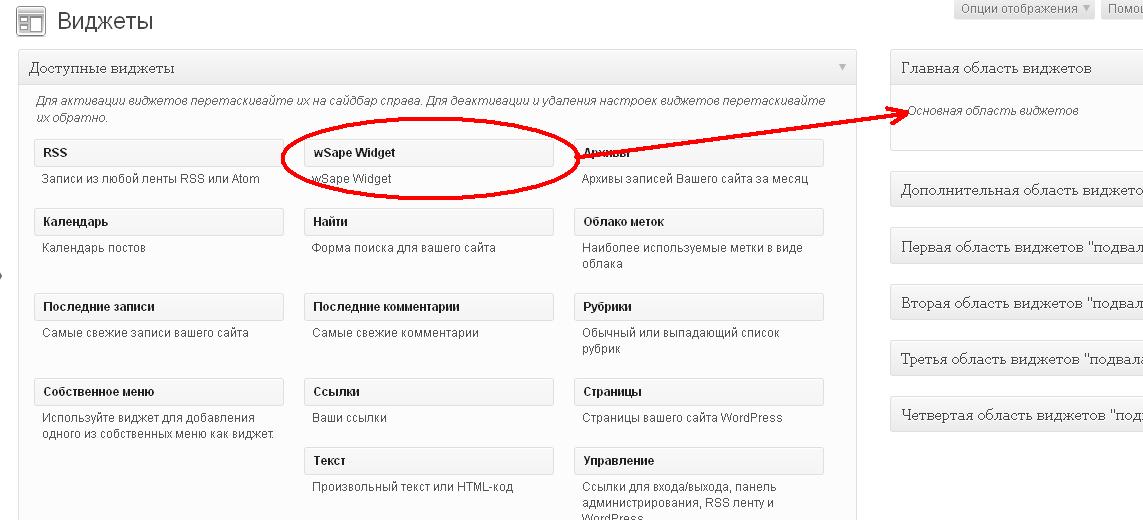
Устанавливается он так же просто, как и iSape. Загружаем плагин на свой сайт и активируем его, как написано выше. После установки переходим в раздел «Виджеты».
Находим виджет «wSape Widget», хватаем его мышкой и перетаскиваем на область виджетов
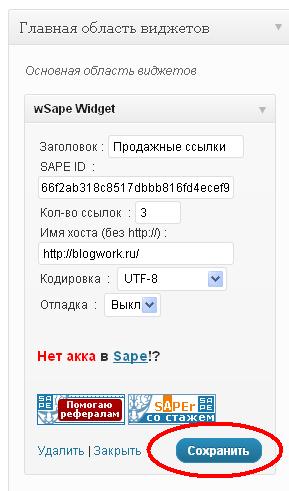
Заполняем нужные поля: придумываем заголовок для виджета («Спонсоры сайта», «Друзья сайта», «Реклама», «Продажные ссылки» и т.д.), вводим свой Sape UID, количество ссылок, указываем адрес сайта и его кодировку. Обязательно в выпадающем меню «Отладка» выбираем «Вкл», иначе бот сапы не найдет код на сайте. После кликаем по кнопке «Сохранить».
После добавляем сайт в систему, как описано выше. В настройках площадки переходим на вкладку «Отображение» и настраиваем внешний вид блоков ссылок. Жмем на кнопку «применить» и дожидаемся модерации сайта. Как только его проверит сотрудник Sape (1-2 дня), начнут приходить первые заявки на покупку ссылок.
Установка Sape на DLE
CMS Datalife Engine, в отличие от WordPress, не позволяет установить код Sape в пару кликов мышкой. Здесь придется еще и в коде покопаться.
Для начала в интерфейсе оптимизатора на сайте sape.ru кликаем по кнопке «добавить площадку», скачиваем архив «Для хостинга с поддержкой PHP» и распаковываем его на своем компьютере.
Папку, которая будет внутри, заливаем на хостинг, в корневую директорию своего сайта (чаще всего это папка public_html ). Выставляем на папку права 777 и забываем о ней.
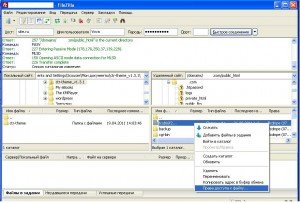
Для передачи файлов на сервер рекомендую использовать программу Filezilla. Чтобы установить права на папку, достаточно кликнуть по ней правой клавишей мыши, выбрать пункт «Права доступа к файлу» и выставить числовое значение 777.
В корне сайта (папка public_html) будет находиться файл index.php. Скачиваем его к себе на компьютер, открываем любым текстовым редактором, находим строчку
define ( ‘ENGINE_DIR’, ROOT_DIR . ‘/engine’ );
и после неё добавляем такой код:
define (’_SAPE_USER’, ‘НАЗВАНИЕ ПАПКИ С КОДОМ SAPE’);
require_once($_SERVER[‘DOCUMENT_ROOT’].’/’._SAPE_USER.’/sape.php’);
$sape = new SAPE_client();
Затем находим строку
$tpl->set ( ‘{speedbar}’, $tpl->result[‘speedbar’] );
И после неё добавляем:
$tpl->set(’{sape_links1}’, $sape->return_links(1));
$tpl->set(’{sape_links2}’, $sape->return_links(1));
$tpl->set(’{sape_links}’, $sape->return_links());
Теперь сохраняем файл и заливаем его на хостинг, заменив старый index.php на новый.
Осталось только указать в шаблоне места для вывода ссылок. Для этого скачиваем файл main.tpl из папки с используемым в данный момент шаблоном, открываем его текстовым редактором и вставляем туда, где будут выводиться ссылки, вот такие коды:
{sape_links1} – выводит одну ссылку в данном месте
{sape_links2} – выводит две ссылки в данном месте
{sape_links} – выводит все ссылки в одном месте
Сохраняем main.tpl, заливаем его на сервер. Теперь сайт можно добавлять в Сапу, код успешно установлен.
Установка кода Sape на Joomla
Для начала скачиваем модуль Sape для Joomla, который так и называется – mod_sape. Устанавливаем его как обычный модуль для Joomla: разархивируем архив, получившуюся папку заливаем в каталог modules на нашем сайте. После в админке заходим в менеджер модулей, кликаем по кнопке «Создать» и выбираем из списка нужный модуль. После переходим в настройки модуля и заполняем поля на свое усмотрение. Для примера можете посмотреть настройки для аналогичного плагина WordPress, которые я дал в начале статьи.
Удачной работы и высоких заработков 



















Спасибо большое. Очень полезная информация
Огромное спасибо за Вашу статью!Она мне реально помогла, раньше и не знал, что есть такой плагин)Просто отлично, все работает!
Спасибо, все доступно и понятно. Скажите, почему использование sape некоторые блоггеры считают уместным только для «говносайтов».
Мои сайты на WP использую описанный здесь плагин, хорошая вещь!
Спсибо! для своего саттелита утановил блог, без вас бы не получилось. В сапе никода не занимался как вебместер, только как seoшник, вот руки и дошли))
Спасибо тебе, человек! ты единственный кто нормально обьяснил что к чему)
Установил вышеуказанный плагин, добавил виджет, произвёл настройку, вписал UID, однако добавить в САПУ ресурс не смог, так как робот попросту не находит код. Не работает что-то плагин. Либо я что-то пропустил сделать?
Спасибо огромное. Единственный сайт где все доступно и подробно написано. Процветания вашему сайту.
А как размещать код на обычной html-странице? Или сейчас таким уже не пользуются, и я один динозавр остался?
Все сделала по вашей инструкции. Установила плагин, зарегистрировала сайт, прошла модерацию. все хорошо, но вот на сайте в области подвала появилась надпись и как ее убрать не знаю. Может вы мне поможете?
Спасибо, инструкция помогла!